Bracketsを使って作って行きましょう。
Bracketsを使ってやっていきます
- スタートメニューからBracketsを起動する(タスクバーにピン留めしてください)
- プラグインの追加をする
※画面の背景について
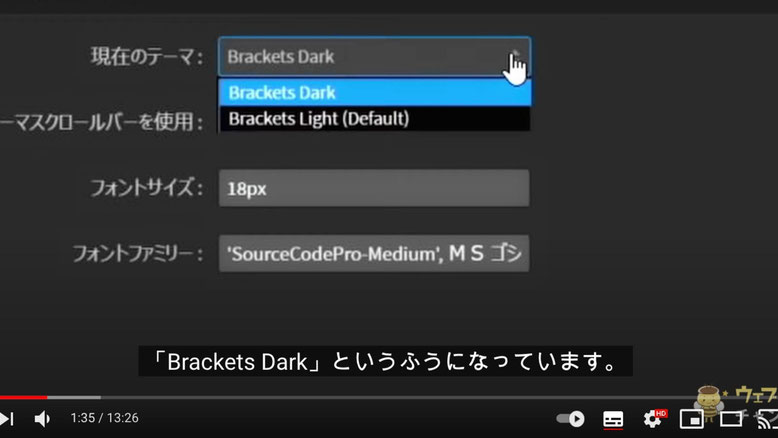
- Windows:Bracketsのウインドウの中にあるメニュー表示→テーマをクリック
- Mac→画面一番上にあるBracketsメニューから「表示」をクリックテーマをクリック
1.2同じ:テーマをクリックでDarkかLightを選ぶ事ができる。完了をクリックするのを忘れない。

Bracketsのカスタマイズ
右側にレゴブロックなようなアイコンがあるのでクリックします。

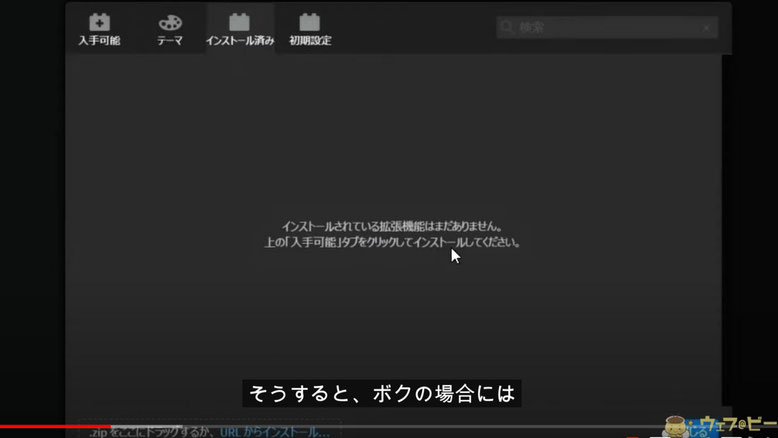
インストール済みをクリックしてみる。
既にインストール済みのものが何かあってもそのまま進みます。

お勧めは4つ
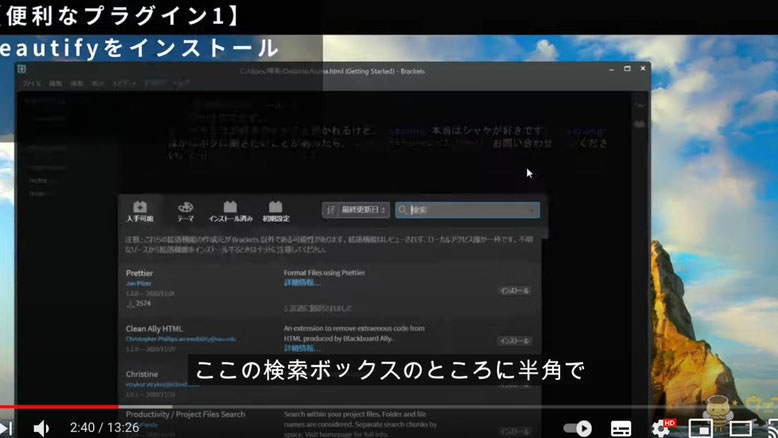
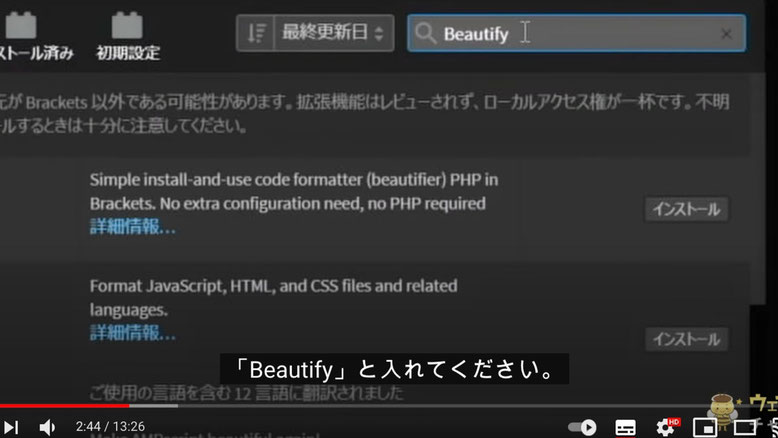
入手可能のタグに切り替えます。
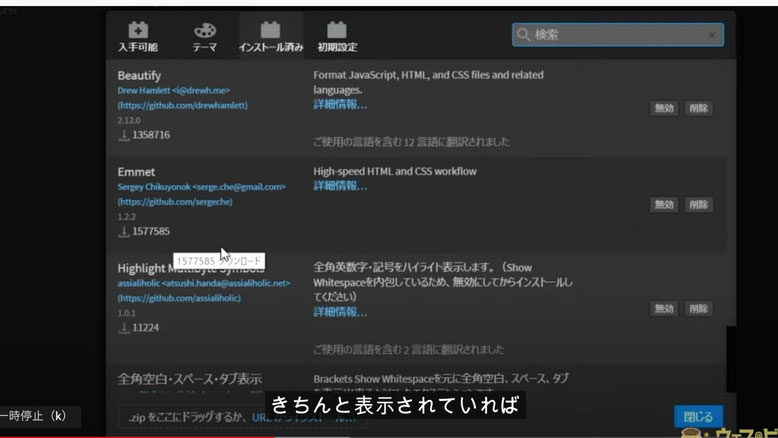
- Beautify:コードを見やすく整える。
- Emmet:コードを書く作業を簡略化する。
- 「全角空白・スペース・タグ表示」:空白があったときに・(点)で表示する。ここにスペースあります。
- HIghlight Multibyte Symbols(ハイライトマルチバイトシンボルズ):英数記号が全角だと教えてくれる。



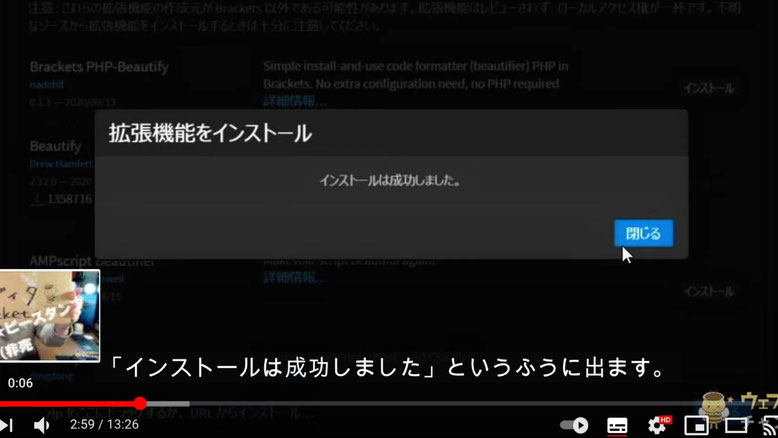
他の3つもインストールする。
上級者はもっと良いものが増えてきます。
無事インストールした状態を確認

その前にやっておきたい事


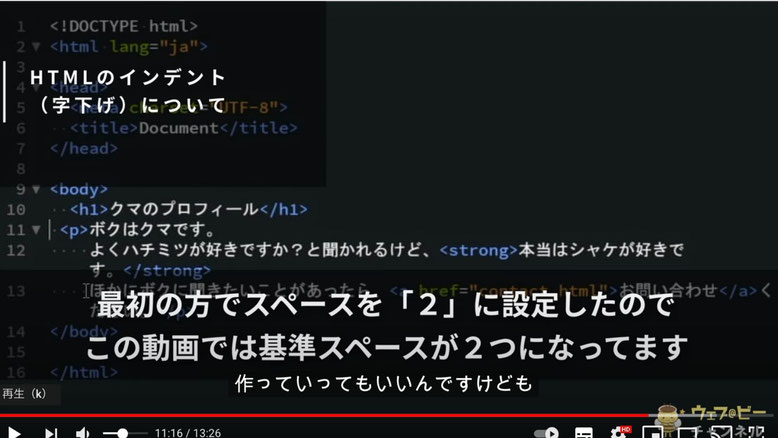
右下スペースに「2」と入力。
ホームページの枠を完成させましょう
枠(骨組み)のなかった「クマのプロフィール」にHTMLで枠を完成させます。
前回作った「クマのプロフィール」が表示されています。
前回見逃した方は、YouTubeのコメント欄でサンプルをダウンロードしてくださいね。
一番上のコードの左端にカーソルを入れてスペースをいれる
エンターキーを、数回クリックする。
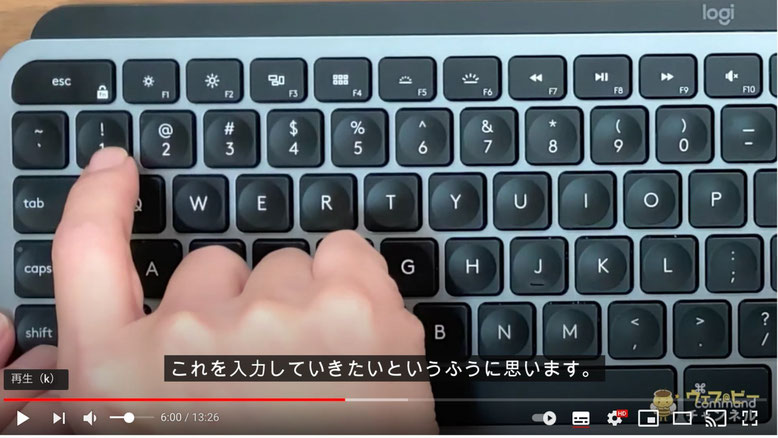
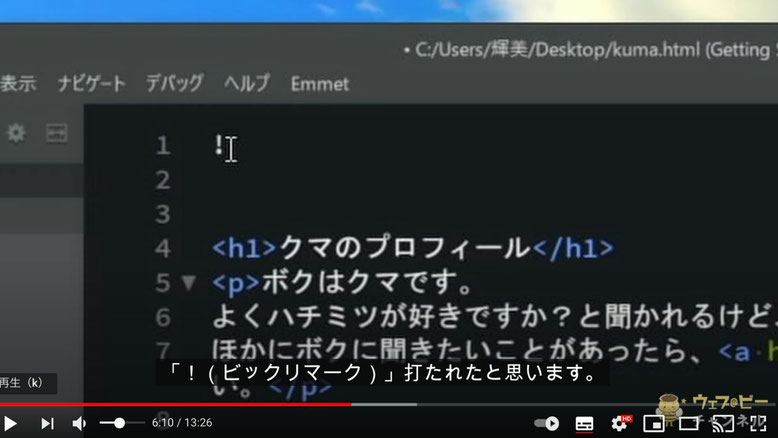
コードは全部半角だよ:半角で!を入れる


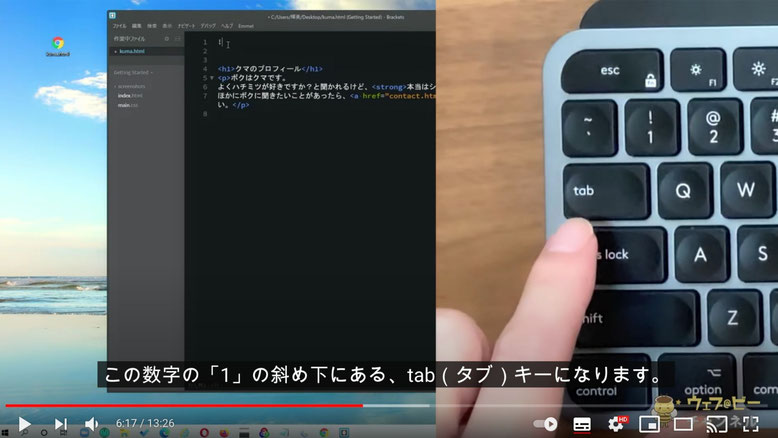
次に数字の1の斜め下のtabキーをクリックする。


- 追加した行の一番上、左端に!を半角でいれる。
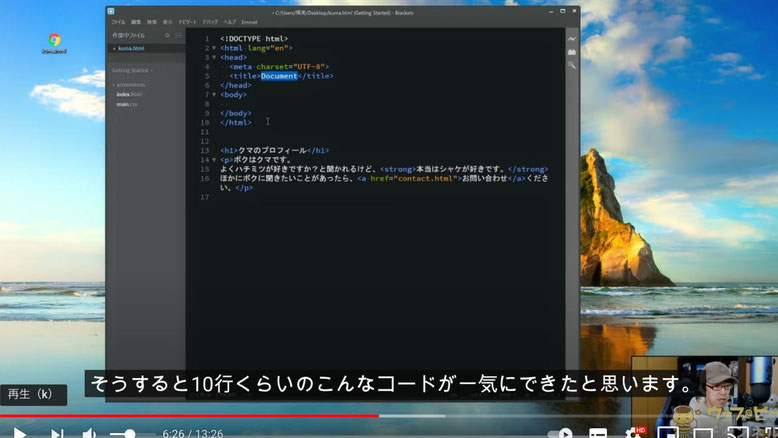
- tab(タブ)キーをクリック→10行くらいのコードが一気にできる。
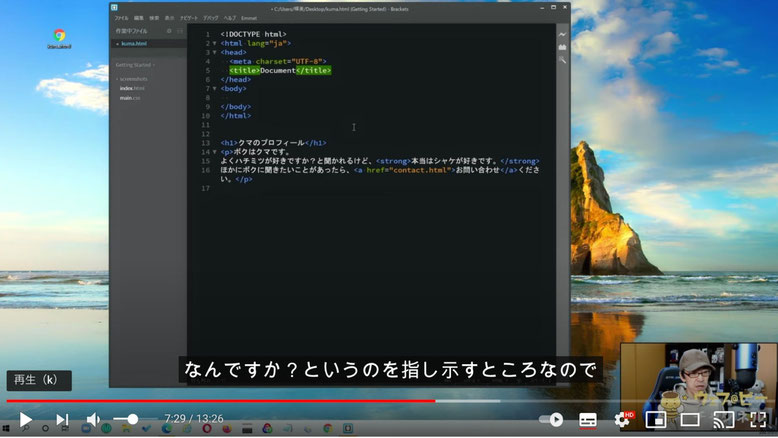
Emmetが入力サポートしてくれて、枠組みの完成です。
※細かいタグについては、今後どこかで説明します。
日本語入力に変えましょう
「html lang」は「en」(英語)になっているのを確認したら、「jp」(日本語)にすることで、日本語で文章を書くことができます。

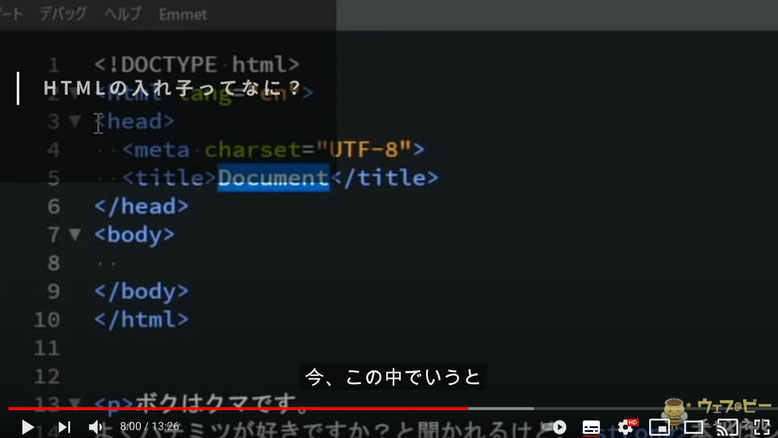
入れ子の説明
入れ子は、メチャクチャなコードを書かないために必要です


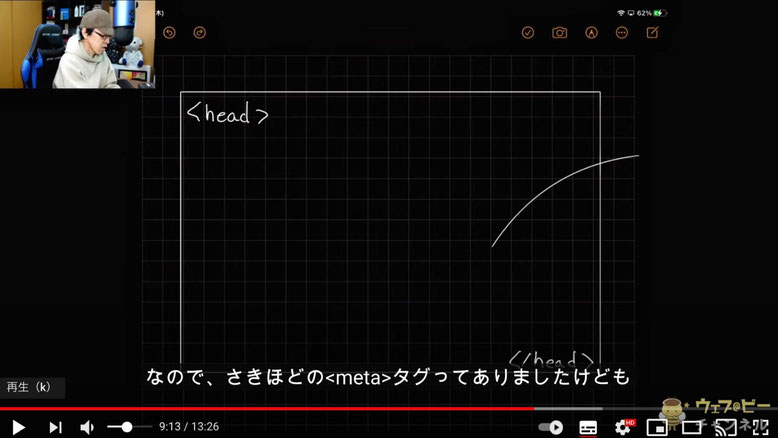
3行目から6行目<head>
<meta charset="UTF‐8"> は終了タグがありません。
<title>Document</title>は開始タグと終了タグに挟まれています。
上記のコードが<hea>タグに挟まれた状態です。
これが入れ子の状態です。


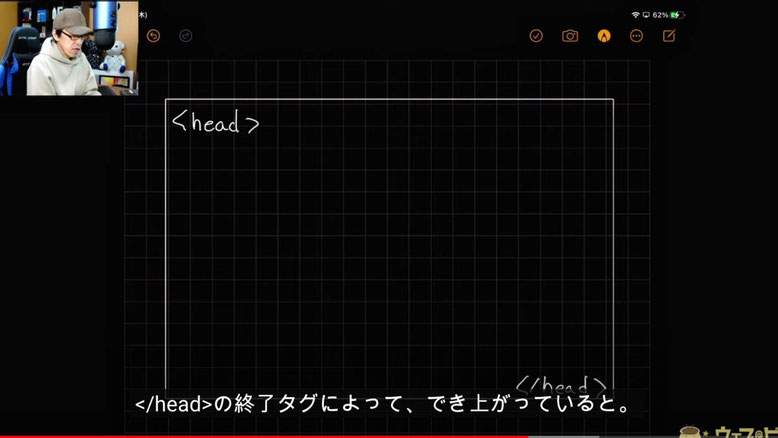
箱の中に入れておく感じです。
箱を飛び出すのはダメな例です。
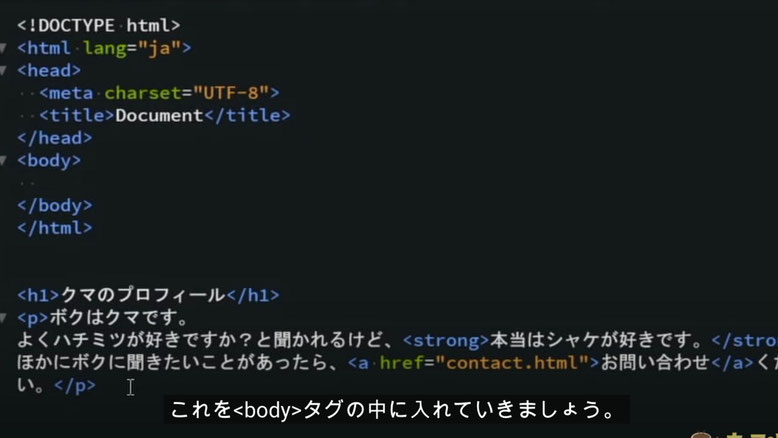
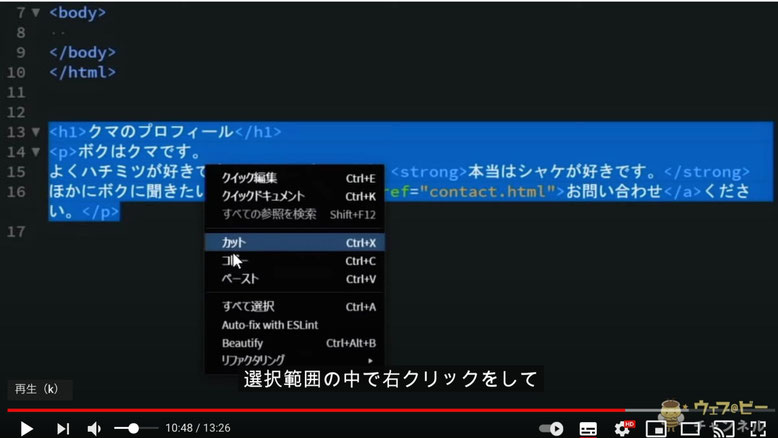
クマのプロフィールを<body>タグの中にいれましょう

クマのプロフィールをカットして<body> にペーストします。

右側の魔法の杖みたいなのをクリックします。

インデントは毎回作ってもいいんですけど、手間がかかるのでBeautifyのプラグインで一気に整えます。
インデントはあくまで、見やすさの問題です。
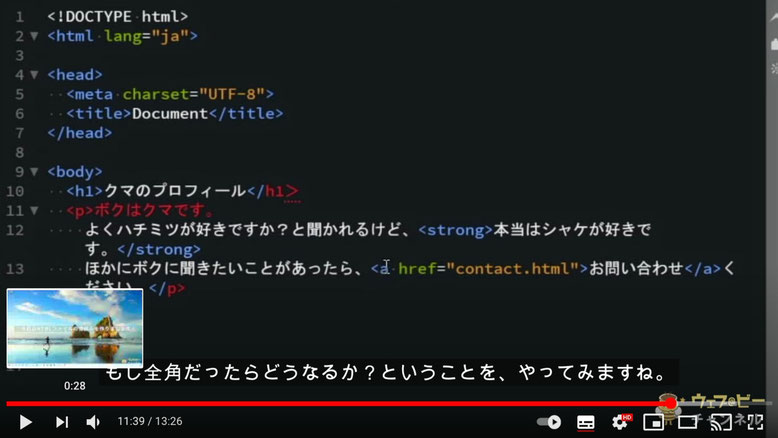
もし全角でいれてしまったら

赤くなって、間違いを教えてくれるが、間違いをより詳しく教えてくれるのがHIghlight Multibyte Symbolsです。
次回はCSSだよ。
次回もお楽しみに!