
HTMLとは、ホームページの構造そのもので、基礎となる、骨格・骨組み・土台です。
基礎を作るためには意味付けが必要です。

実は本動画中、誤字がありました。
大変申し訳ありません。
ダンボールフリップの「修了」は「終了」の間違いです。
ご迷惑をおかけしました。
HTMLタグ

HTML:手を動かして覚えよう!
コードは、実際に手を動かして覚えるのが一番です!
手を動かしながら、覚えましょう!
※動画を5〜10回観ると、頭の中でシミュレーション出来てしまうこともあるよ。
歴史苦手だった、筆者がクラスで歴史一番の子に教えてもらった勉強方法は、教科書を10回以上読むだったけど、実際その子を抜いてしまった。
タグについて
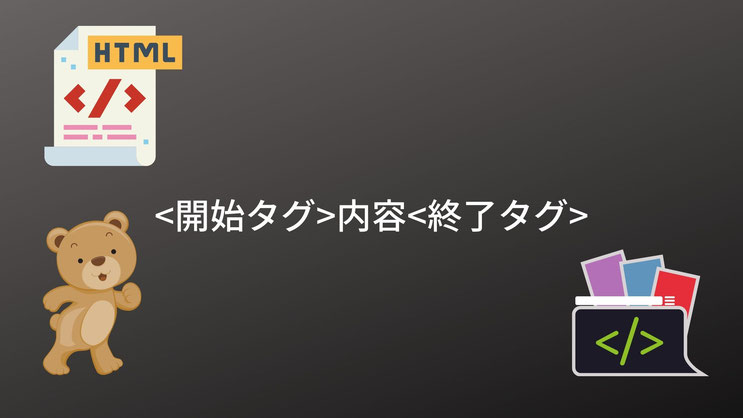
<開始タグ>内容<終了タグ>はキホンの「キ」
この形でそれぞれの文字や文章に意味付けをしますが、この形を要素と呼びます。
要素がいっぱ〜い集まって、ホームページができます。
実際にやってみましょう!

上記の文章を実際HTMLに変えてみましょう。
Windowsとメモ帳を使用します

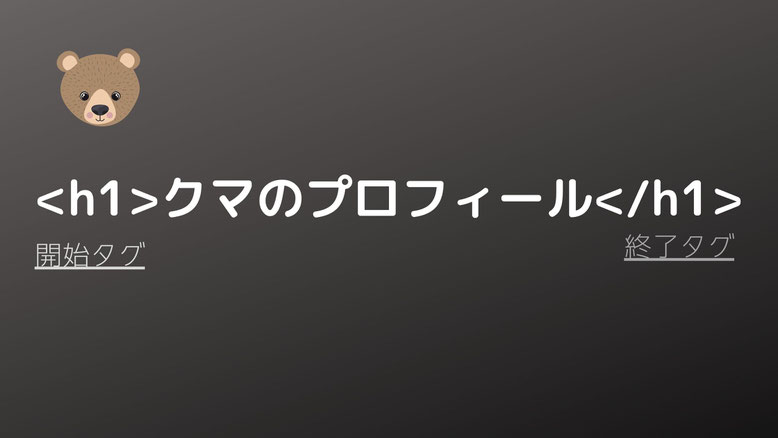
1.見出し(h1)を作る
「クマのプロフィール」という部分を見出しにしてみましょう。
見出しはh1〜h6まであります。
h1は大見出しになります。
この時注意するのは、必ず半角(これ大事)を使います。
大文字、小文字どちらでもいいのですが、統一することです。

2.ファイルをホームページ用に変身
ファイルメニューに名前をつけて保存します。
ファイル名は、例えばkuma.html のように書き換えましょう。
拡張子は、常に表示させてください。
Google chromeを開き、kuma.htmlのファイルをドラッグして持って来て手を離します。
「わかんな〜い」という方は、動画を確認してくださいね。(4分30秒のところから)
ここで諦めたらダメよ。
結果を見ないでやめたら、大損だよ!

クマのプロフィールが太く、大きな文字に変身しています。
3.本文(文章)をブラウザに伝えましょう
ここまで来たら、同じように、タグを変えて行きましょう。(7分くらいからです)
<p>本文</p> pは段落を意味します。
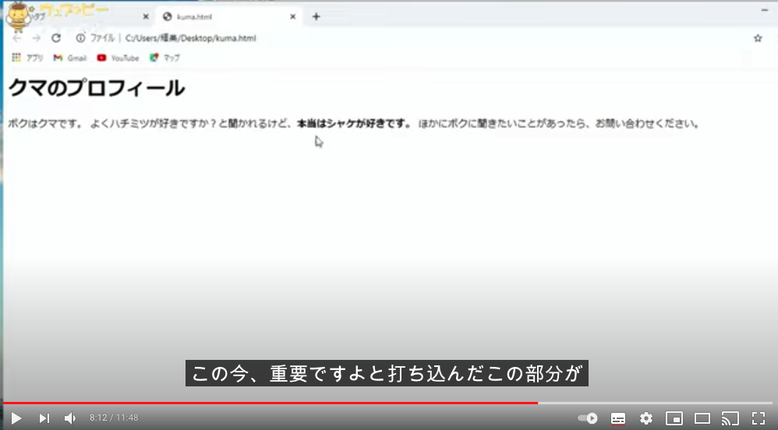
<strong>文章</strong> は強調です。
「ほんとうはサケが好きです」を強調させて見ましょう。
出来たら、上書き保存です。
ページの再読み込みをして見てみましょう!

4.お問い合わせをお問い合わせページに誘導
aのタグと、お問い合わせページのURLが必要です。(8分30秒位から)
お問い合わせページは今後の課題です。
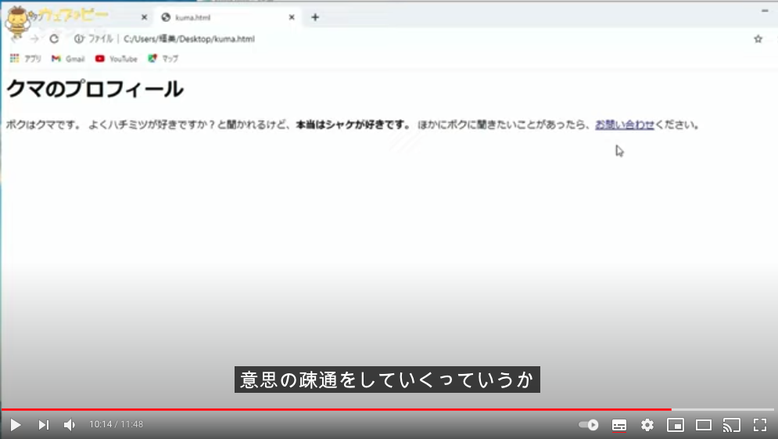
<a href="URL">終了</a>
青文字になりアンダーラインがつきます。
3.と同じように、上書き保存です。
ページの再読み込みをして見てみましょう!

まとめ
このように、ブラウザと意志の疎通をするのがHTMLのコーディングです。
枠も画像もないですが、これがホームページのキホンのキです。
ホームページの第一歩クリア完了です。
