ホームページのための、もう一つのコードCSSについて:CSSはホームページを装飾するコードです。
CSS装飾は実はわかりやすい

- CSSは、セレクター(何の?)
- プロパティ(どこを?)
- 値(ど~する?)
※CSSは セレクター{プロパティ:値;} が基本的な書き方
CSSを書く前に

CSSのフォルダを作っていくところから始めます。
ホームページの内容をフォルダにまとめよう

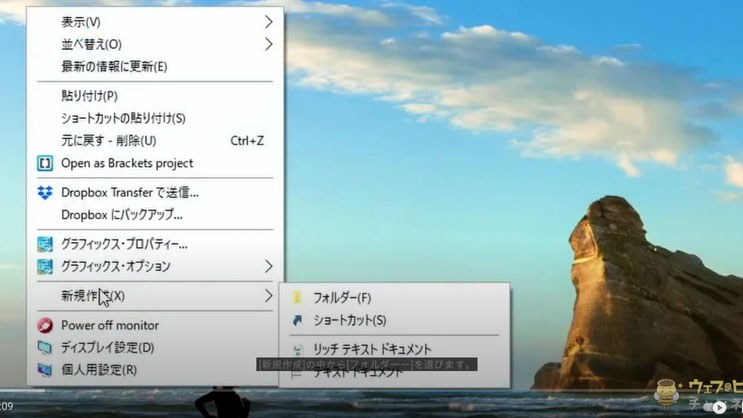
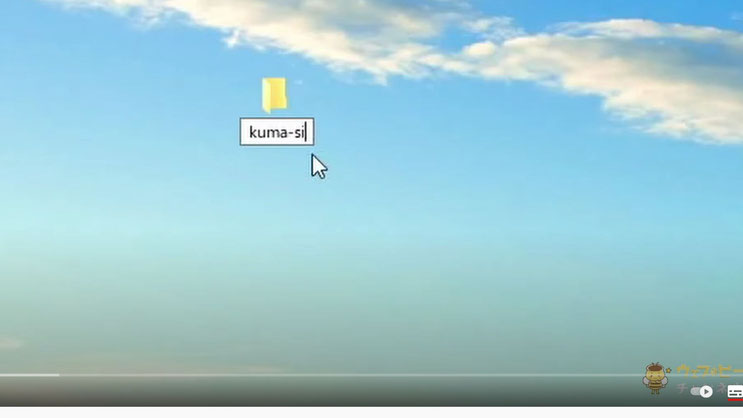
ディスクトップ右クリック→フォルダ作成→名前をつけて保存

名前は、この動画ではkuma-siteにします。

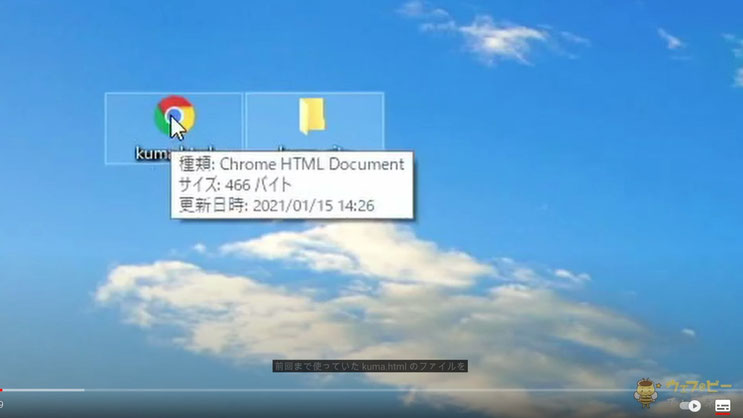
前回までに作成していたkuma.html のファイルをkuma-siteに移動(ドラッグ)します。
ファイル名を書き換えよう

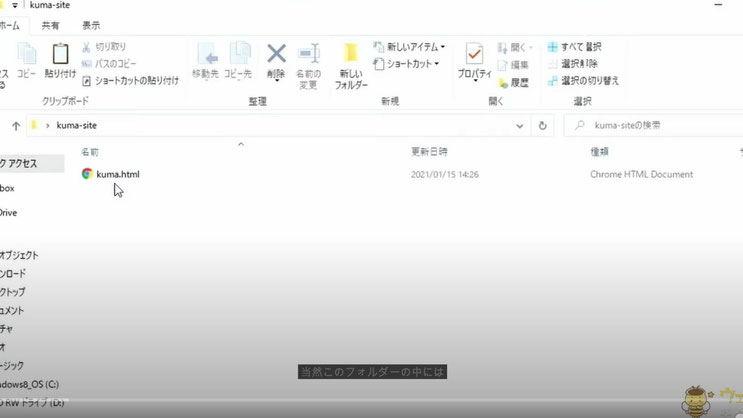
- kuma-siteのフォルダを開く
- kuma.htmlのファイル名を書き換える。
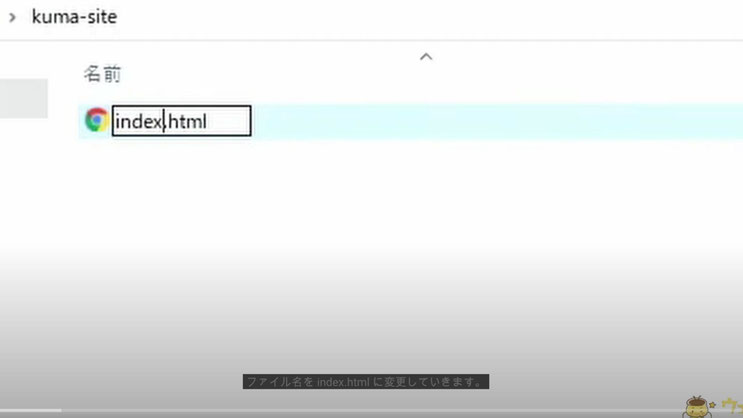
ファイル名を書き換える

index.htmlに変更する
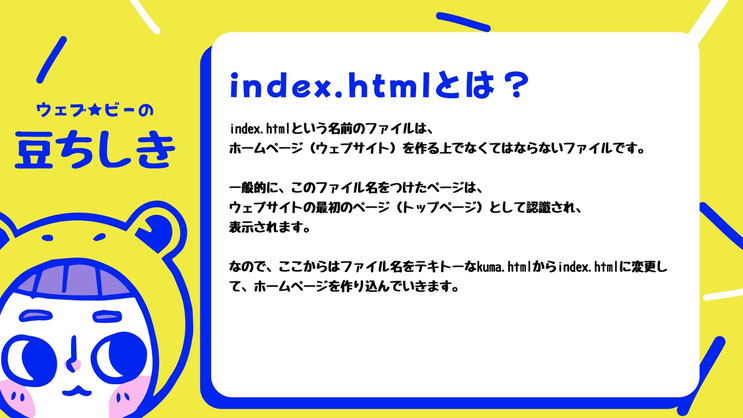
index.html とは?

ここまで来たら、一度フォルダは閉じて下さい。
Bracketsを立ち上げよう

タスクバーにあるBracketsアイコンをクリックして開く。
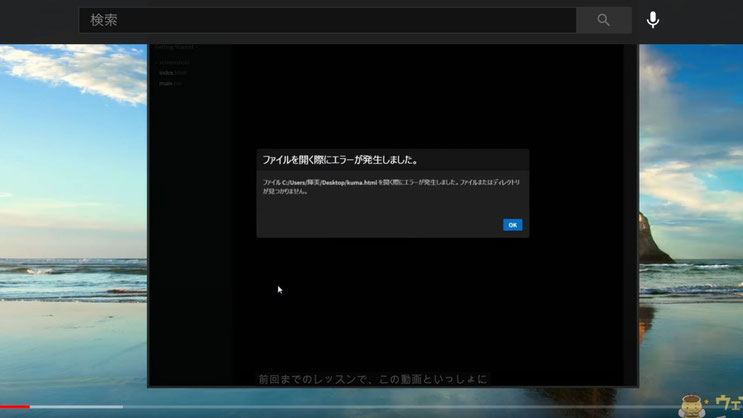
ファイルの場所と名前が変わっているので、ファイルエラーが出ても、気にせず、OKボタンを押す。

Bracketsでフォルダを開こう。
一番上のリンクをクリック。
フォルダを開きます。

フォルダの中からkuma.siteをクリックする

index.htmlをクリックする
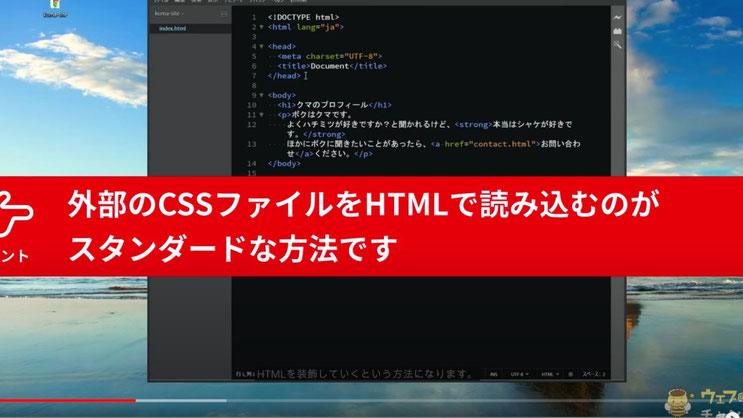
外部のCSSファイルをHTMLで読み込む

CSSを使えるようにする。
今回はスタンダードな方法を使います。
外部のCSSファイルを読み込んでHTMLを装飾していく方法です。
外部のCSSを作ろう

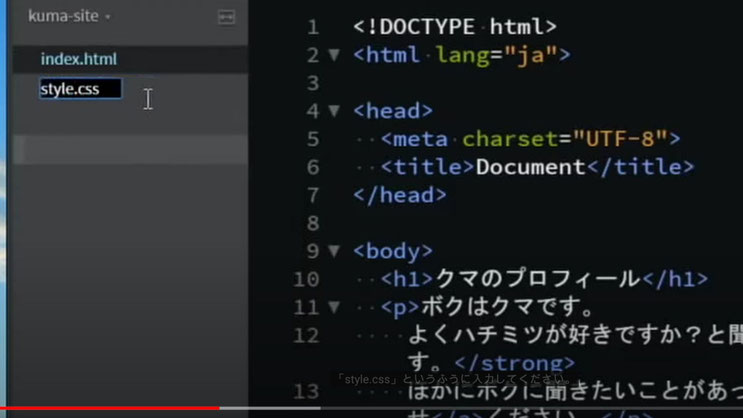
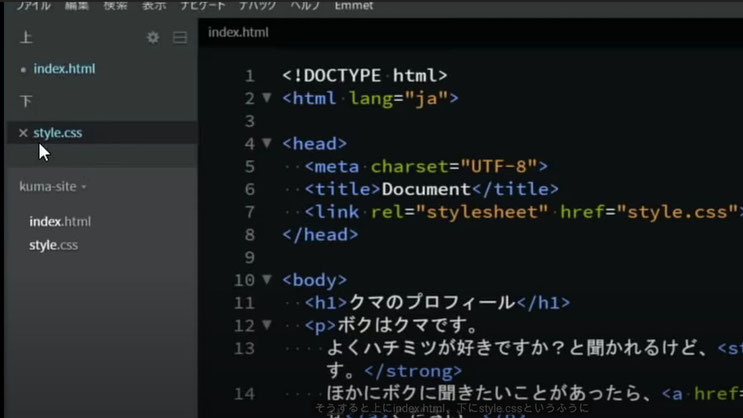
Bracketsのサイドメニューを右クリックして新しいファイルをクリック、名称をstyel.cssと入力。
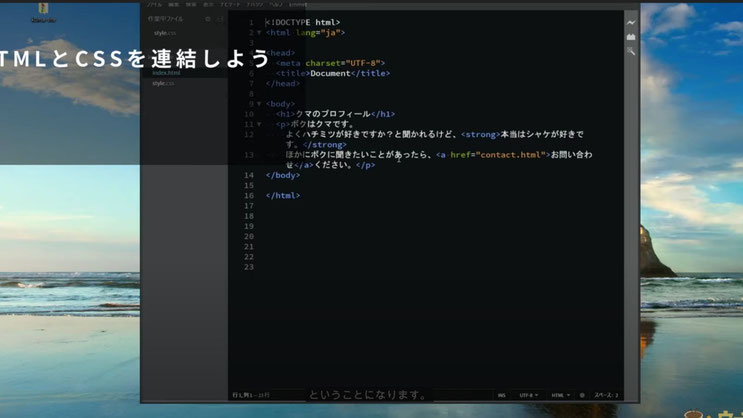
HTMLとCSSを連結しよう

index.htmlをクリックする。
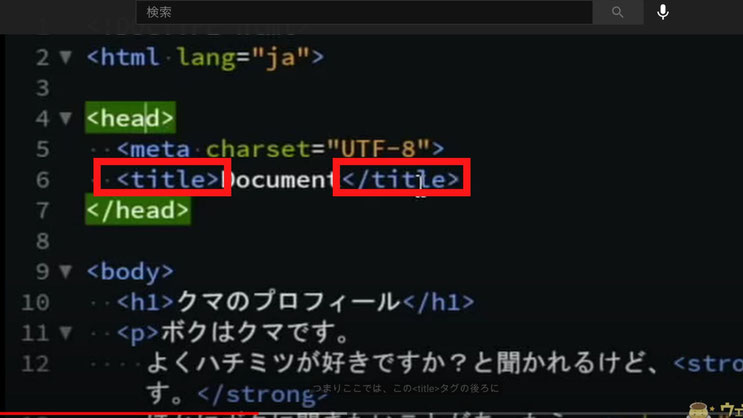
<head>〜</head>の中身を見てみましょう

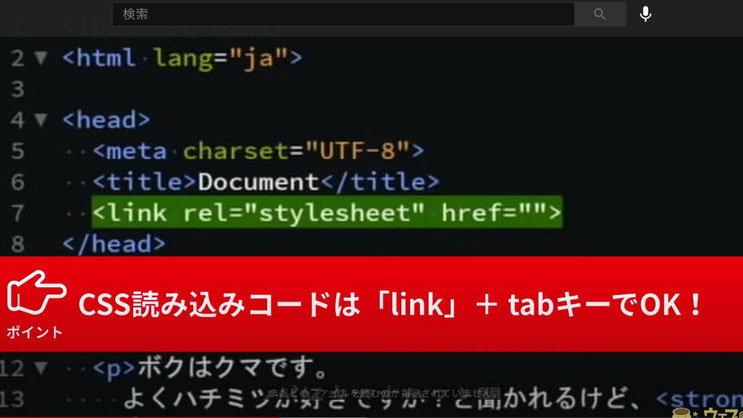
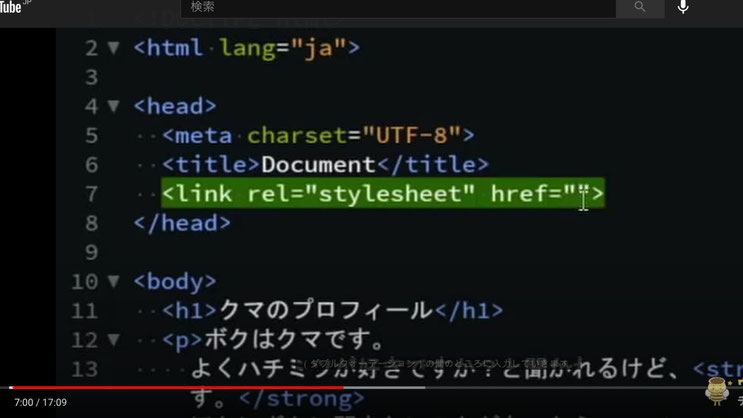
<title>〜</title>タグの次に、外部のCSSファイルを呼び込むCSSを書き込んで行きます。

エンターキーを1回押し
行が出来たら、linkと書きtabキーを押して下さい。
コードが追加されます。
まだ、この段階では、どのコードを読むか指定されていません。

href=""のところに入力します。

先程作ったstyle.cssを入れるのですが、そのままいれても良いですが、最初のsを入れるだけで候補が出てきます。
CSSファイルの中身を作ろう

Bracketsの作業中のファイルの横の箱をクリックします。
画面を分割して使うことができるボタンです。
3パターンから選ぶことが出来ます。
今回は上下分割を使います。
style.cssをドラッグで「下」に持ってくる。
CSSファイルを作る方法
CSSファイルを作る時のお約束。
1行目に文字コードを書くということ。
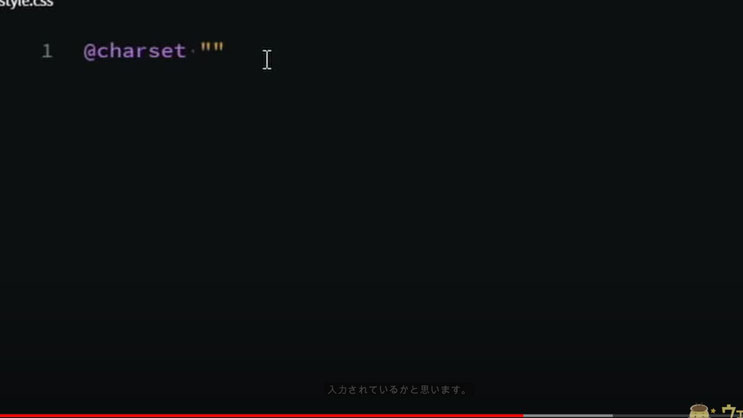
CSSの一行目には文字コードを書きます
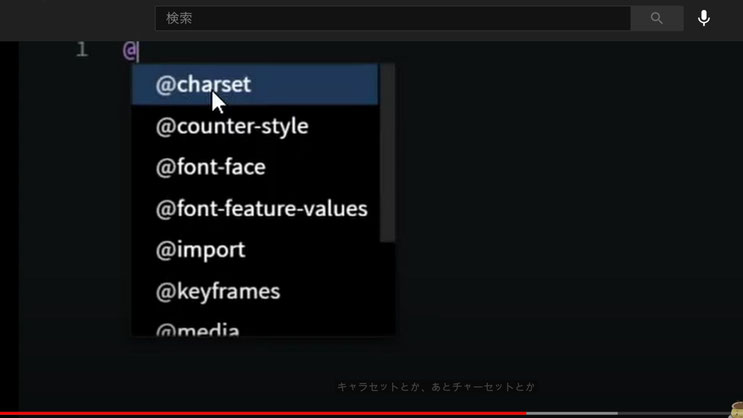
@マークを入力する。

Bracketsが@マークに続く候補としてあげてくれる。
ここではcharsetを選択。

半角でスペースをいれダブルクォーテーションを入れる。
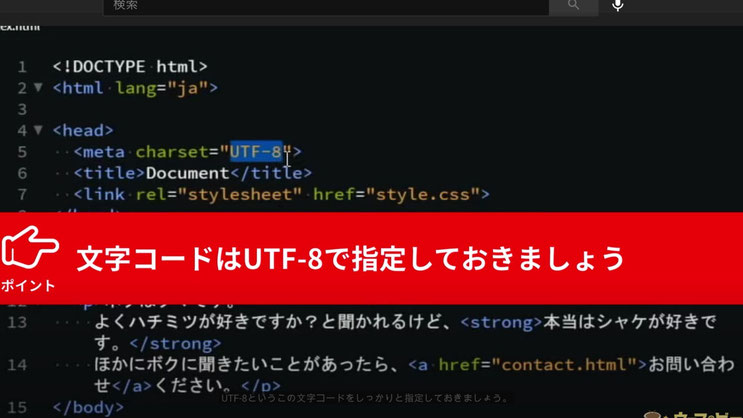
文字コードを書こう

HTMLでも指定されているので、同じようにする。

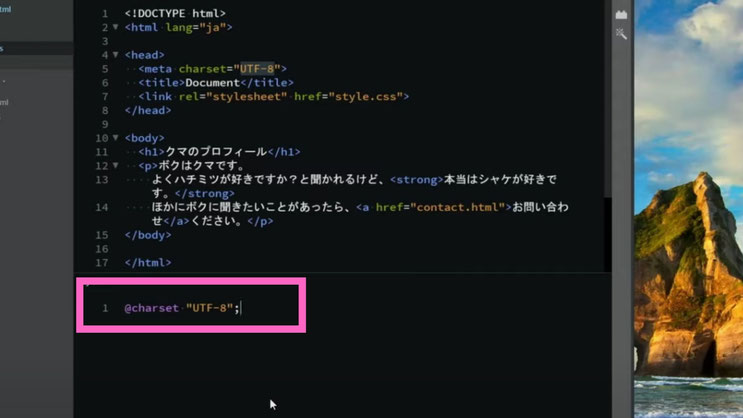
CSSにもUTF-8を設定したら、セミコロンを入力して、文字コードは完了。
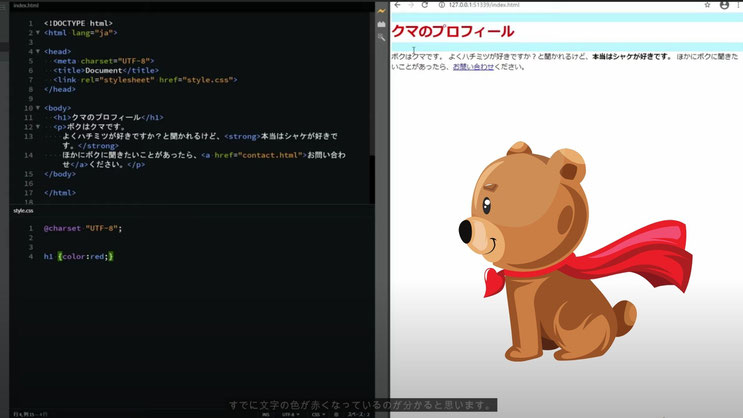
実際にCSSを書いてみよう
ライブプレビューを開いておこう
大見出しの文字を赤くする文字を書いてみよう

文字を一文字入れると、候補を出してくれます。

ファイル保存のキホンは「すべて保存」!

次回は、もっとカッコよく仕上げよう
CSSにおいても、コードの仕組みを知ることは、とても大事です。
来週は、クマのプロフィールをHTMLとCSSでもっとかっこよくして見ましょう。
では、bye bye。


コメントをお書きください