
フェイスブックカバーを思うように作る過程

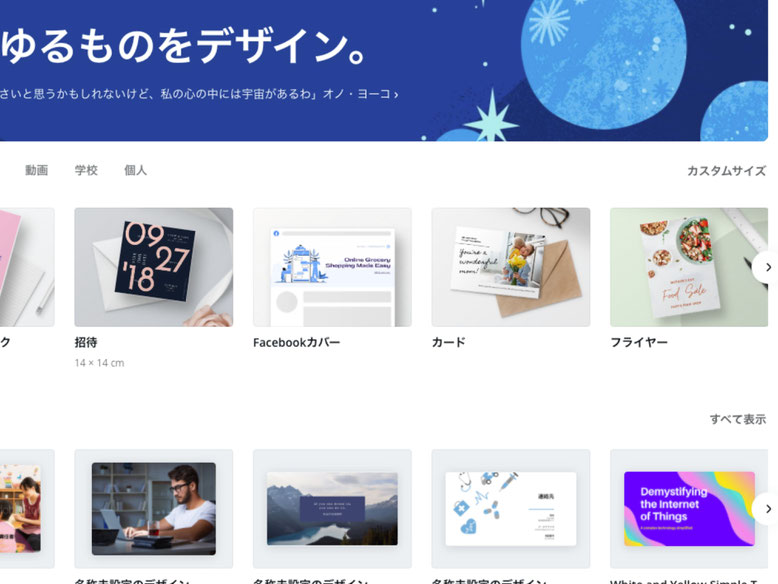
Canvaを開き、フェイスブックカバーを選ぶ
目移りしてしまうと、時間がもったいないので、今日はフェイスブックカバーを選択する。
選んだら、好きな写真と差し替える
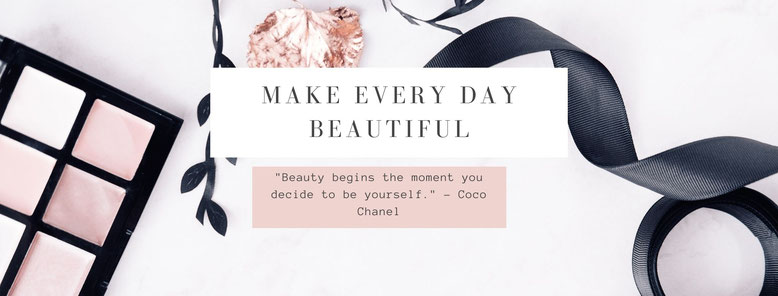
筆者はこれを選んでみました。
このままでも、随分おしゃれですが、背面の写真を変えます。
写真を選択、あるいはアップロードして、ドラッグで変えることができます。
Canvaは、変えたいところにマウスを持って行き、クリックします。

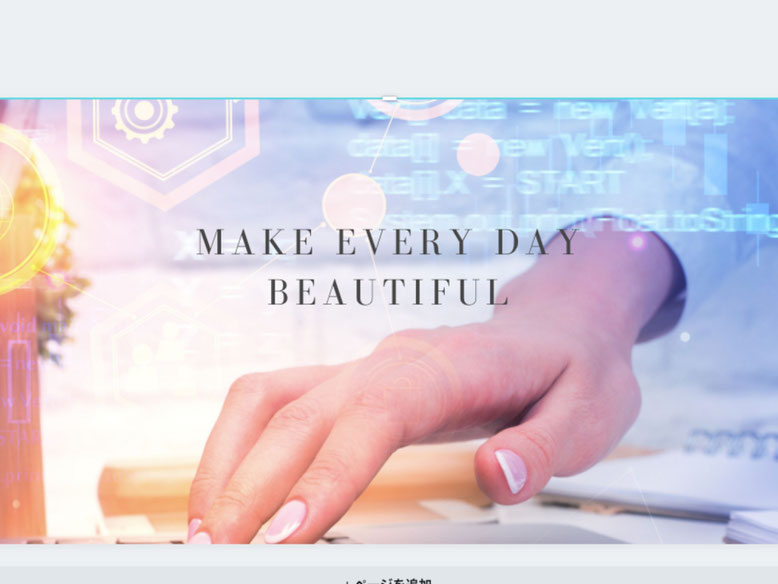
筆者はこの写真を選びました。

座布団と言われる文字の背景が消えてしまいましたね。
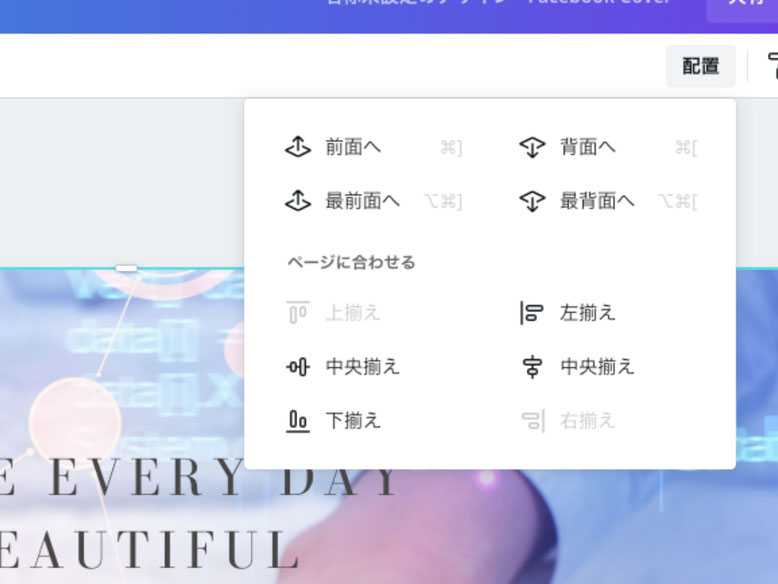
写真を再背面に、配置を変えると加工しやすい

配置をクリックします。

画像を再背面へ移動します。
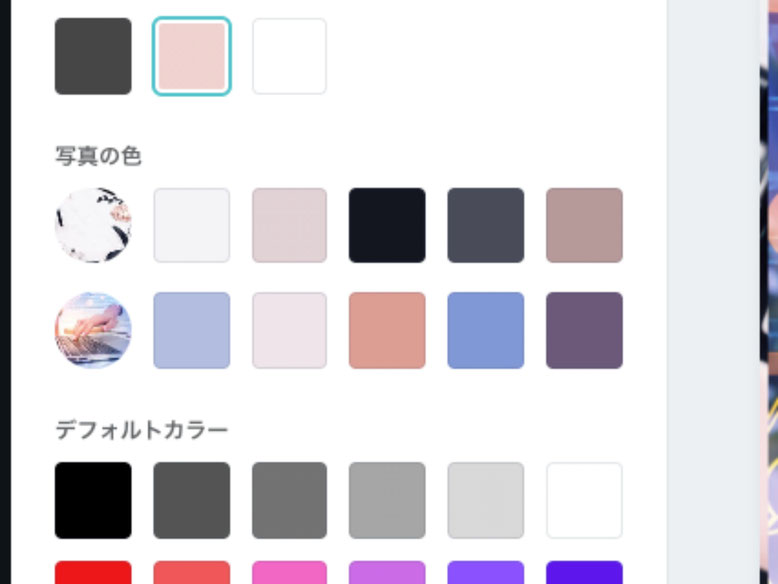
文字の背景(座布団)の色を決める

座布団は、真反対の色を使うと、そこが浮いてしまいますので、写真の色から選ぶことを勧めます。
濃い色は避けたいですね。
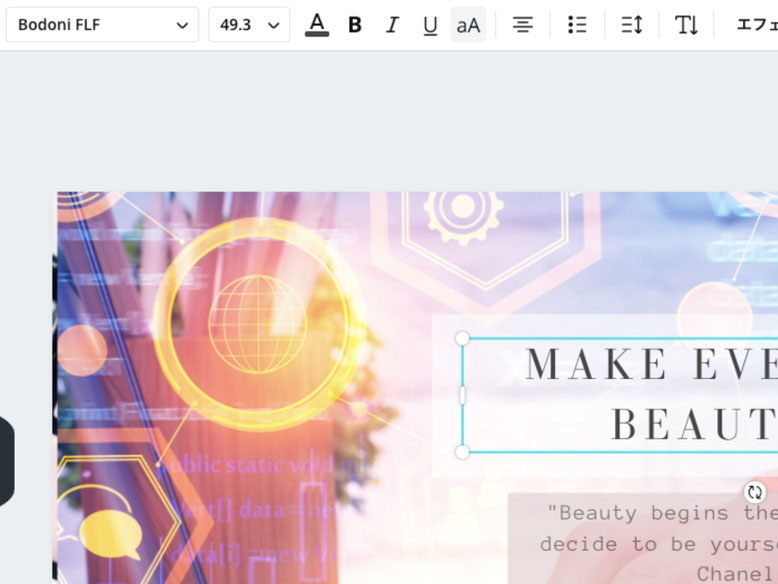
文章をいれる


フォントは、この色でマッチしているので、このまま使います。
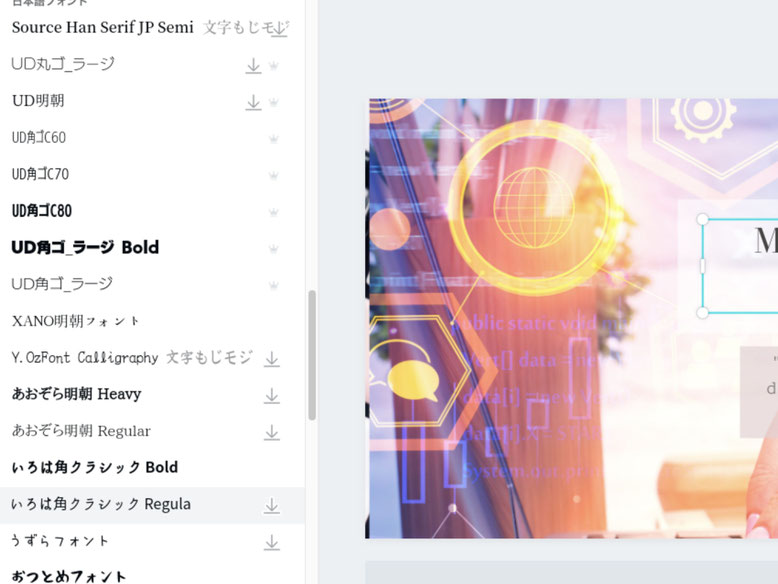
日本語フォントも多数ありますので、用途によって選択してください。
今回は「あおぞら明朝」をつかいました。
素材から枠も足してみました。
完成です

注意ですが、フェイスブックカバーは真ん中にプロフィールの写真が入るので、かぶらないように文字を位置付けします。
また、文章を横いっぱいに広げたり文字数が多いと、スマホにした場合は全文が見えなくなりますので、必ずスマホで確認してください。
また、現代はさまざまな機器が溢れています。
全部確認できませんが、ある程度は予測することは大切です。
BEEはMac、Windows,iPhoneSE,iPhone12・・・・と機種を揃えて検証しますが、出来ない機種(かなり以前のものやガラケー)は対応出ないものもありますが、今のところできる限り対応しています。
では、良いデザインを!
