前回まで<head> <body>の2つのタグについて話しました。
今日は<body>タグ(ホームページの見える部分)のコードを書き込んで行きます。
以前の積み重ねで、今回の動画で「ああ!そういうことね。楽しくなって来た」と思っていただけるのではないかと思います。
デザインコードを書いていきましょう

カンプからウェブへ
カンプ(下絵)からウェブへ、どう持って行くかをやって見ましょう。
ウェブデザインの基本的なこと〜四角形の集まりで出来ている〜

ウェブデザインは四角形の集合体です。
デザインはどの部分を四角で囲んでデザインをしていくということになります。
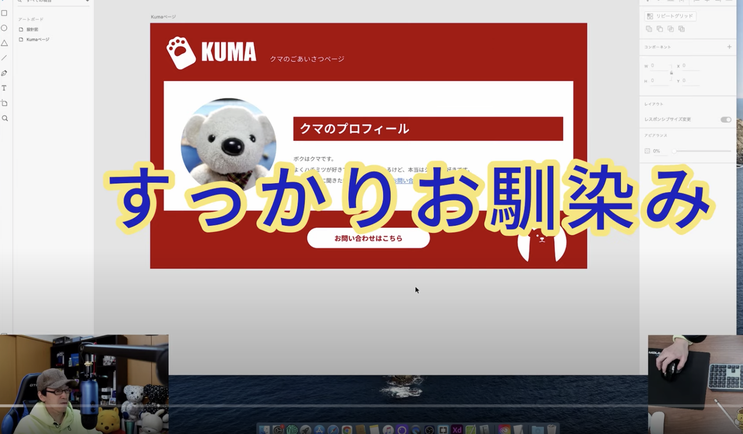
ちなみに、今回のXDファイルは進化しています。
タイトルがKUMA設計図に変わっています。
レッスン内の資料ダウンロードはこちら からできます。
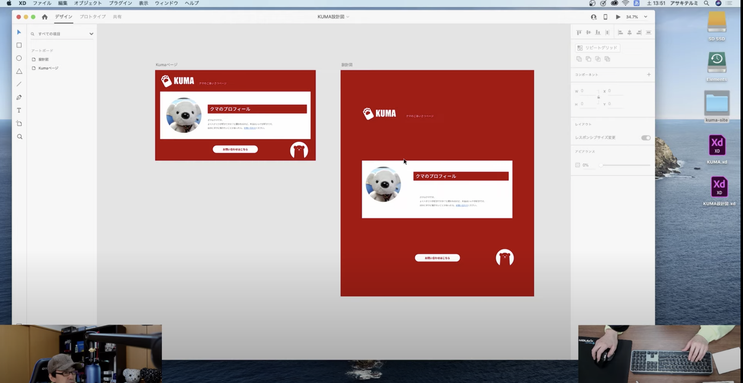
ウェブデザイナーの脳内
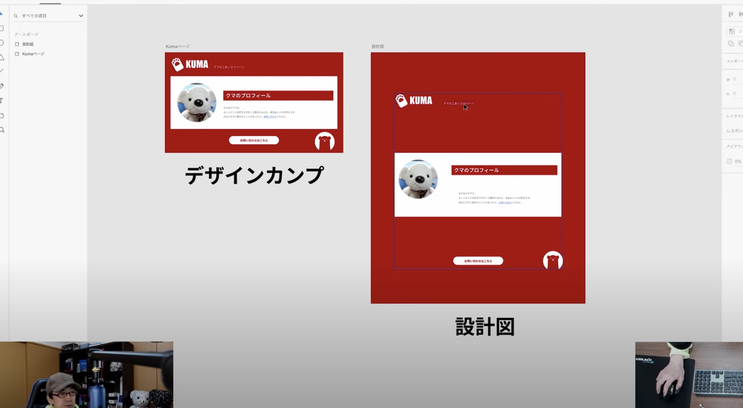
脳内設計図

左側が作っていきたいデザイン、右側が設計図として一旦、脳内を図にしたものです。
設計図(右側)は実務では使用しませんが、今回は教材として用意しています。
これはwebデザイナーの脳内と考えてください。
カンプデザインをウェブ用に展開する手順

ブラケッツを立ち上げる
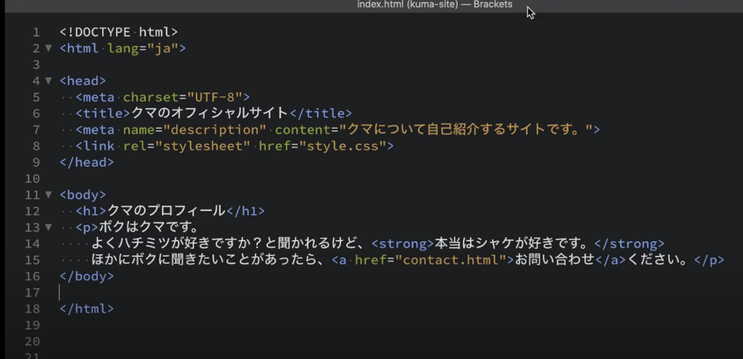
<html>タグはホームページの大枠
<head>タグはホームページの付加価値情報を書き込むところ
<body>タグはウェブデザインとして見えるところで、今日のメインです。
<body>タグはウェブデザインとして見える部分
1

2

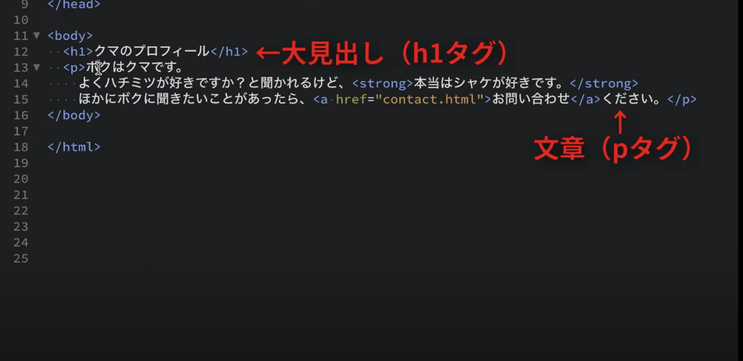
- 現在、大見出し(h1)と文章(p)があります。
- これを絵で確認しましょう!右側は左側と全く同じですが、余白を取ってあります。
設計図のHTMLコードを設計図に載せて考えよう
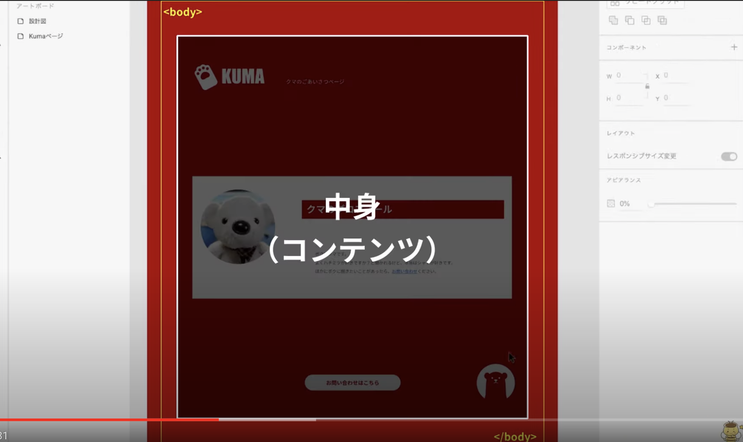
<body>タグを見てみましょう

<body>の開始タグと</body>の終了タグの中に中身(コンテンツ)が入っている状態です。
コードで書くと、わかりにくくても、絵で見ると意外と胆汁な事に気づきます。
HTMI構造は、意外とわかりやすいです。
背景色をつけてみよう

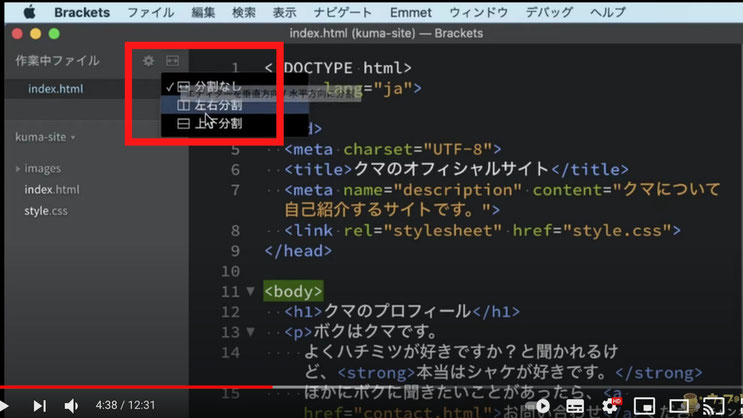
エディタを選択し、上下分割ををクリックします。

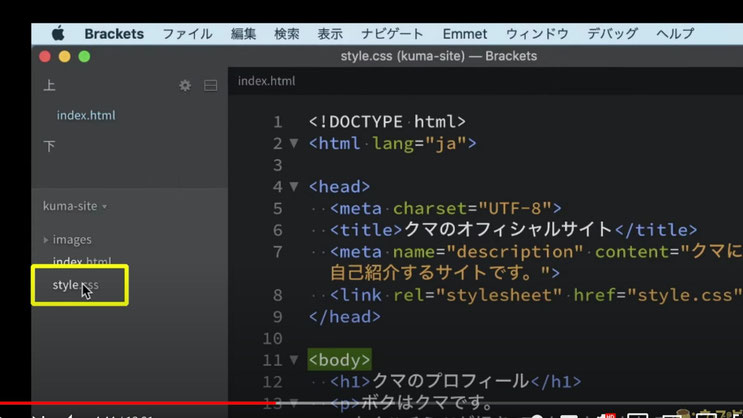
stylecssをクリックします。

「body」の「背景」を「赤」くする

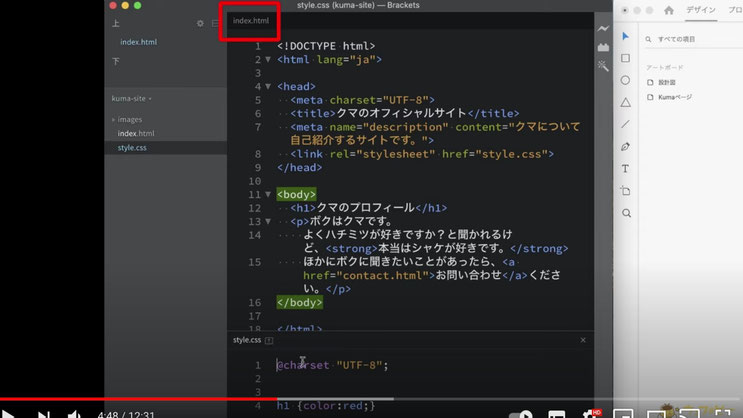
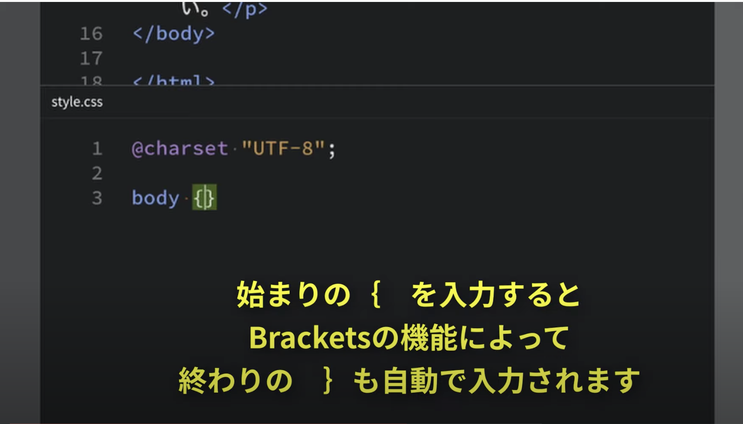
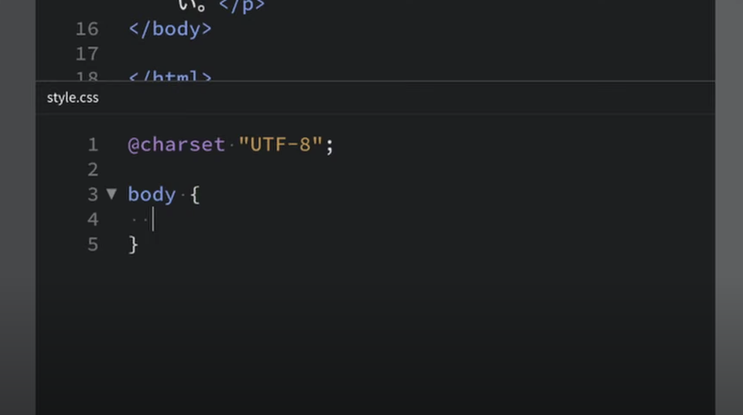
bodyと書いて{}を入力しenterキーを押します。

すると、空行ができます。
ここに、propertiesと値を書きます。

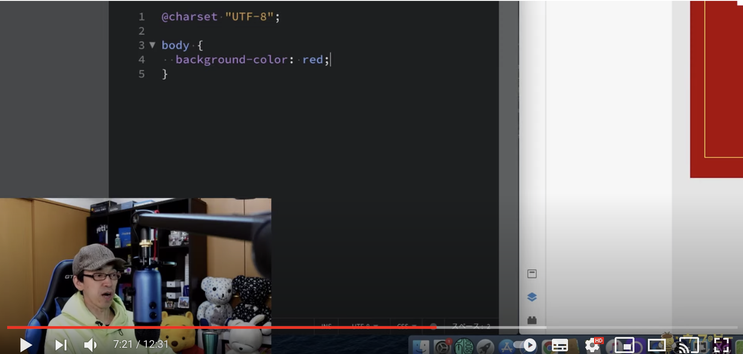
背景(backgrund-color)を選択します。
赤くしたいので、redと入力します。
そして最後に;を入力します。(候補から自動入力でも、手入力でもOK)
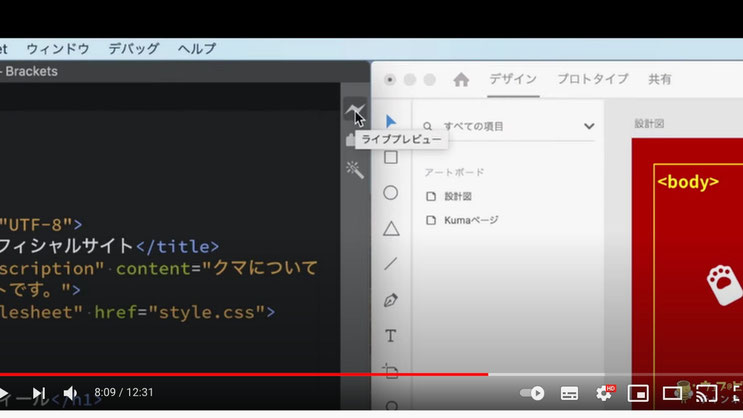
ライブプレビューで確認

ファイルメニューから全てを保存をクリックしてください。
すべて保存は、マメにして下さいね!(本格的な制作では、いくつもファイルを広げて行くので)
見比べると、赤の色見が違いますよね。
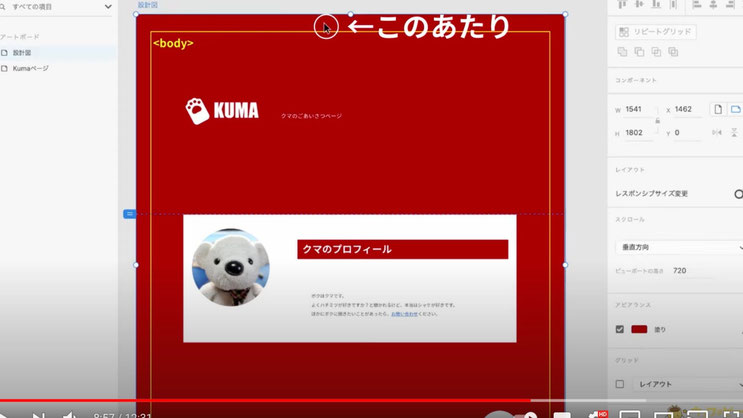
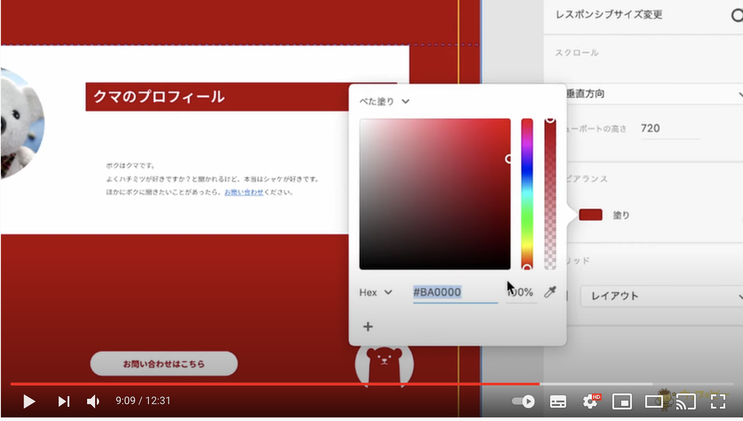
そこでAdobe XDファイルで設計図の色を確認します。

丸のあたりをクリックします。

そうすると、アピアランスクリックで色のコードが表示されています。
こーどをコピーします。
先程入力したredをコピーしたカラーコードで上書きします。
背景の色の感じが変わりました。
色の感じが変わった方も、変わらない方も全て保存をクリックしてください。
今回は背景色でしたが、細かい部分の作り込みも考え方は同じです。