今回は、webサイト作成の基本中の基礎知識をつかいながらヘッダー制作をします。
- 配置の調整
- 画像の入れ方(追加)
- レイアウト調整
についてやっていきます。
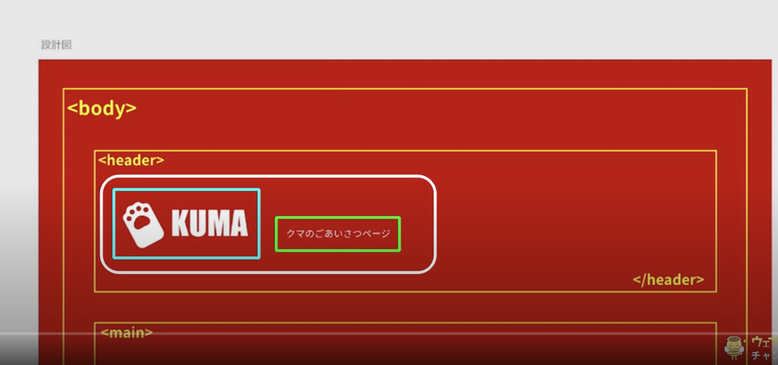
設計図を整える

コードを書く前に、まず設計図に足りないポイントを書き込んでおきます。
2つの要素をタグで枠組みをする

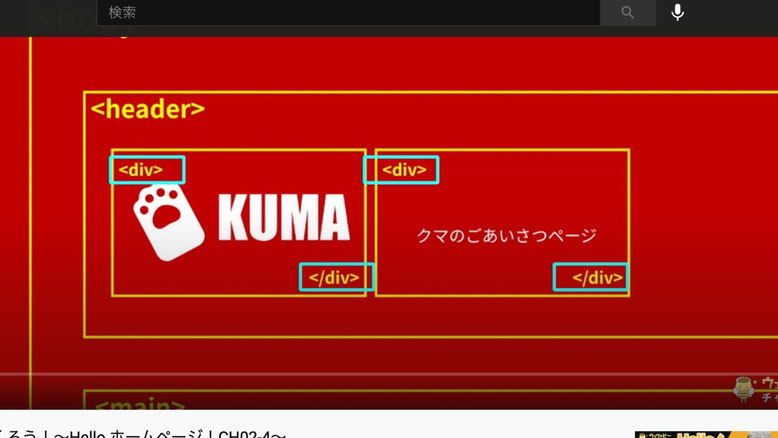
今回は<div>というタグで要素の枠組みをします。
<div></div>タグ
<div>タグは単体では、Webデザインでは要素をまとめてグループ化します。
ここでは、<div>タグで2つの要素にまとめます。

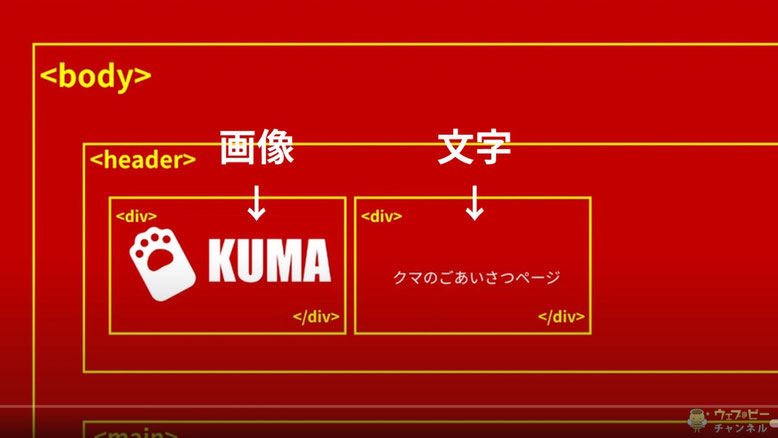
ここでは、画像と文字の部分を分けて、divで別々のグループを作ります。
<div>がたくさんできてしまう問題を解決!

<div>がたくさんできてしまう問題を回避する方法をダンボール(芸)で解説します。
id→固有の名前をつける。重複はできません。「ここだけ」の名前に使います。
class→名前をつける。重複OK。色々な場所に共通して使える。
なので、設計図のdivにそれぞれをつけます。
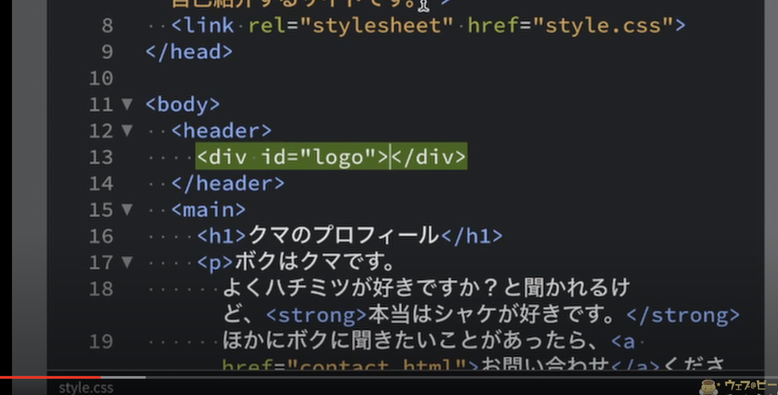
クマのロゴ→id="logo"

クマのロゴのグループ
<div id="logo">
</div>
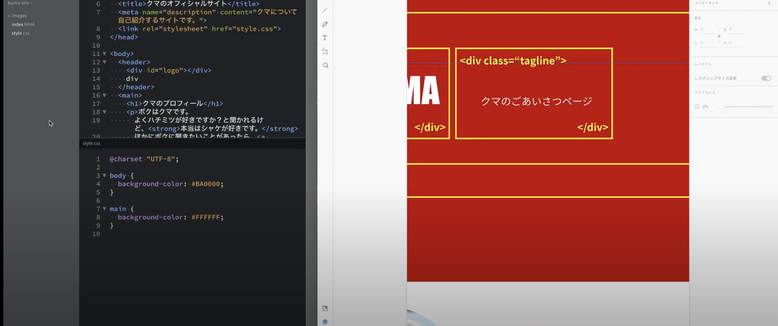
クマのごあいさつ→class="tagline"

クマのごあいさつページ
<div class="tagline>
</div>
設計図に合わせてコードを書きましょう

<header>と</header>の間にカーソルを入れ、設計図の<div id="logo></div>を入れます。
今の</div>の下に、もうひとつdivをタグを入れ、ピリオドのあとにtaglineと入れてtabキーで展開します。
そうすると、<div class=#tagline"></div>のように記述が変わります。
画像の入れ方(追加)
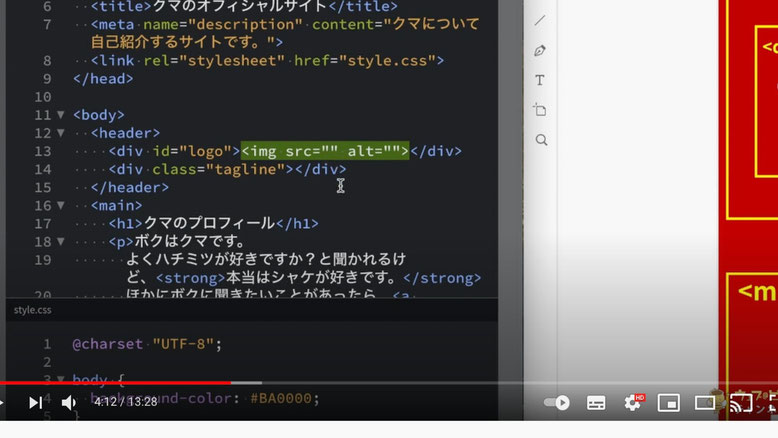
<img>
<img>は終了タグのないタグなので、間違って終了タグをつけないようにしましょう!

logoのところの開始タグと終了タグのところにカーソルをいれます。
ここにimgと入れてtabキーを押してください。
srcはソースと読み、画像ファイルの場所を指定することです。
altはオルトと読み、画像ファイルに文字情報をつけるところです。

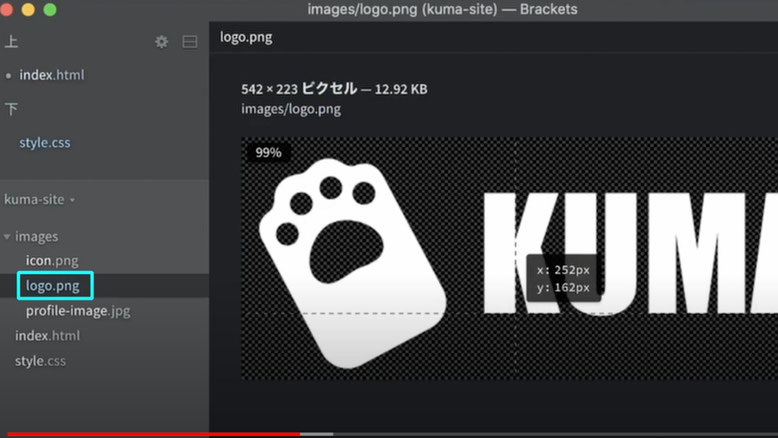
imagesフォルダの中のlogo pngという画像になります。
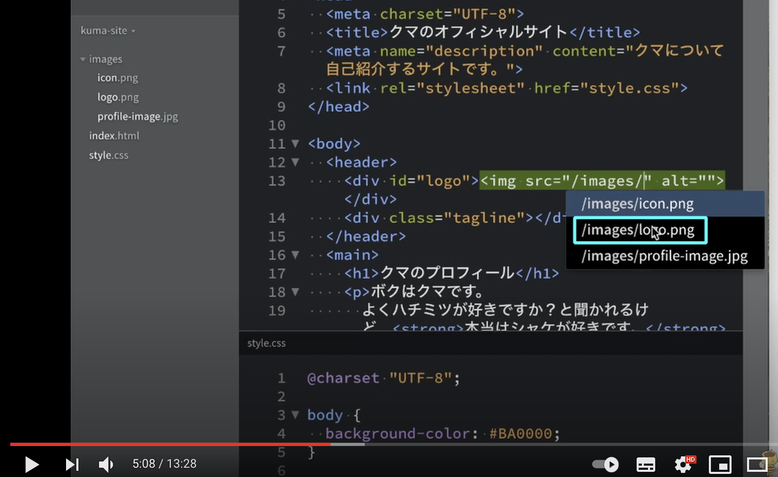
srcの””(ダブルクォーテーション)の間にカーソルを入れて、/を入力します。
ここでは、imagesを選択します。
そうすると、さらにフォルダの中にある、どれを選択するかの候補がでます。

ここでは、/images/logo.pingを選択します。
その後、「全て保存」します。

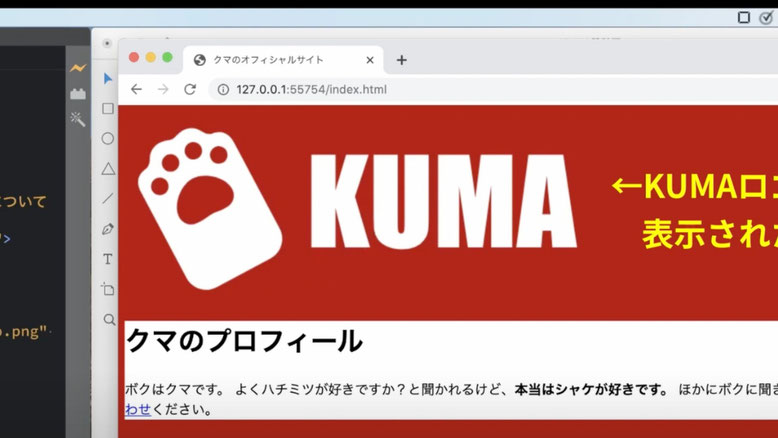
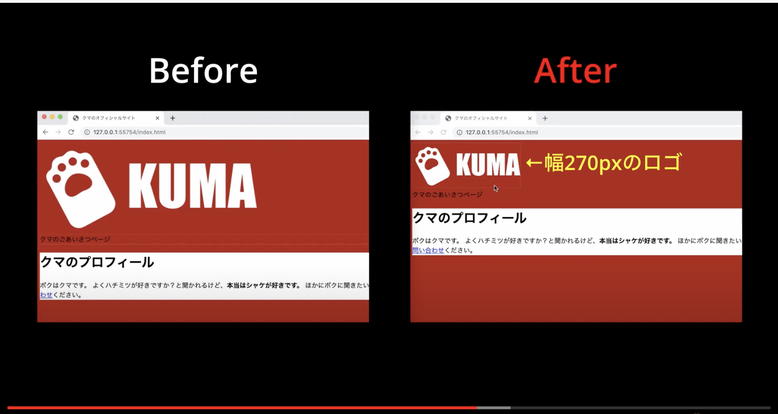
ライブプレビューを見ると、KUMAのロゴが表示されました。

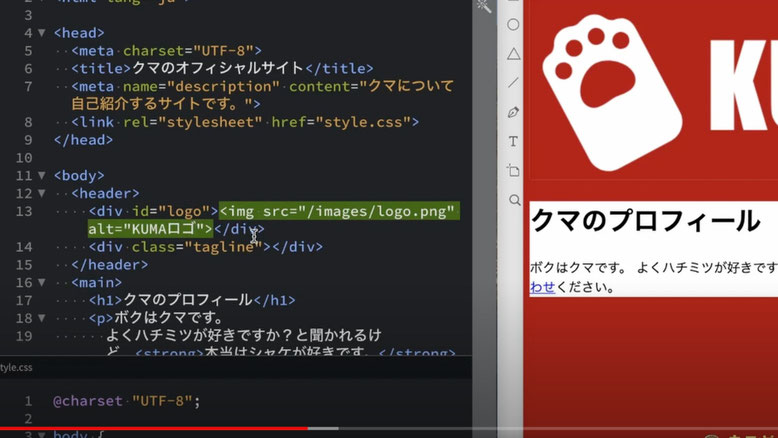
「alt="KUMAロゴ"」と入力しておきます。
altは変えただけでは、画像には特に変化はありません。
どういう時に表示されるかと言うと、パソコンで見る時に、画像表示を設定しない時にしていたり、何かしらのエラーで画像が表示されない時に画像の代わりに表示されます。
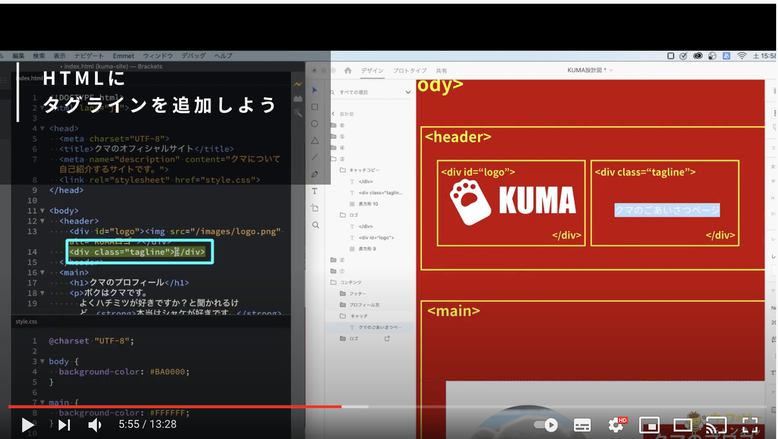
HTMLにタグラインを追加しよう

クマのごあいさつページをコピーして、
<div class"tagline">のあとにクマのごあいさつをペーストします。

プレビューをみると、ロゴの下に文章があります。
cssでスタイルを整えていきます。
レイアウトの調整

CSSで調整

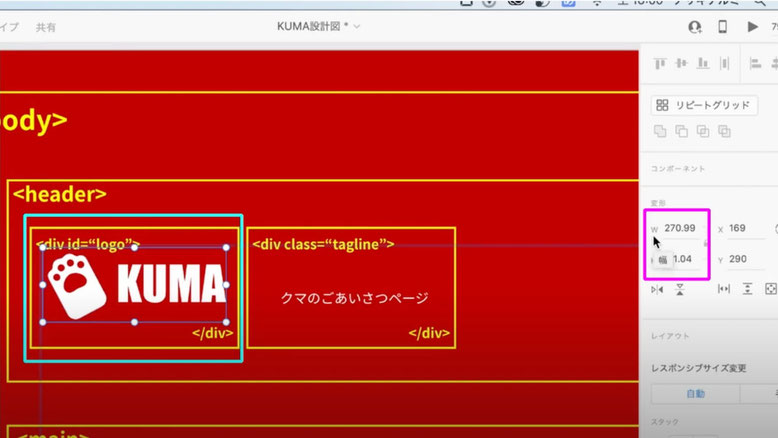
ロゴをクリックすると、WとHがあります。
Wは幅、Hは高さです。
基本的に幅を整えると、高さが一緒に整えられます。
ここを見ると幅は約270pxなので、ここでは端数を無視して270pxちょうどに整えます。

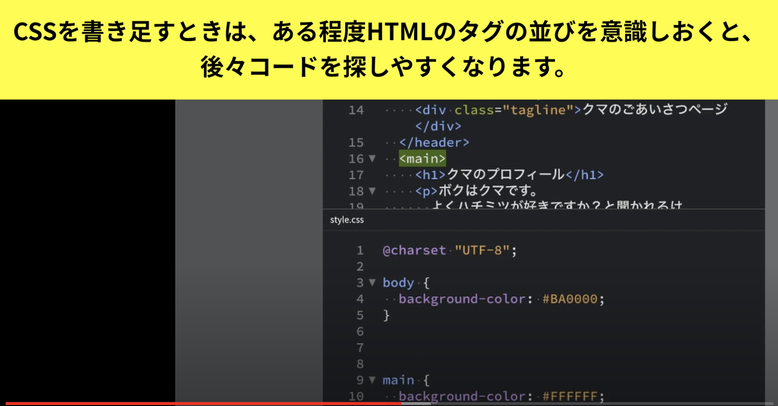
bodyとmainの間にheaderを指定するタグを書いていきます。
ここでは、idに対していmぐぉ指定しますよ言う書き方です。

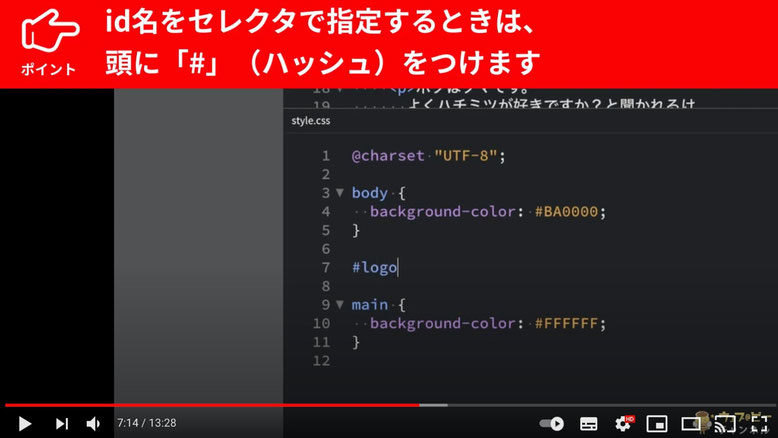
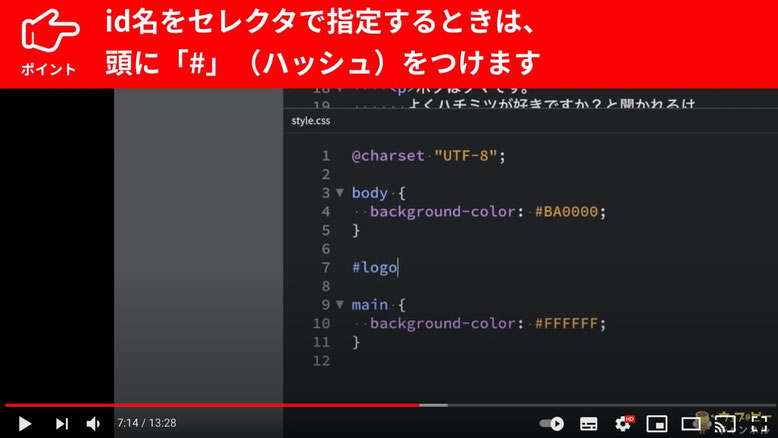
cssでは、id名をセレクタで指定する時は頭に#をつけます。
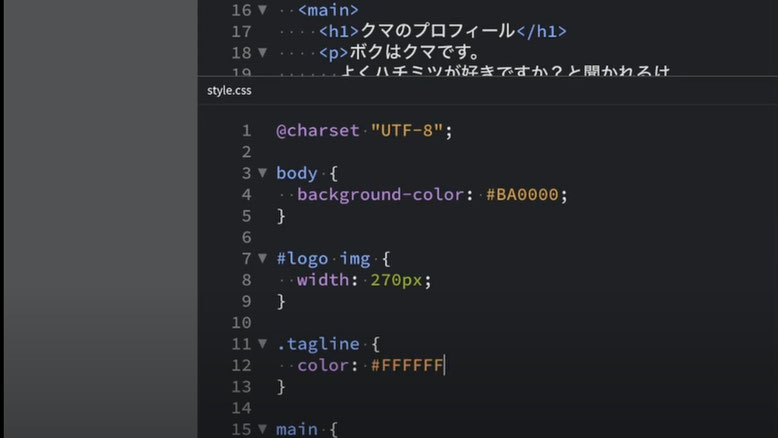
#logoと書きます。
半角スペースを入れてimgと書きます。
再度半角スペースを入れたら{}(なみかっこ)を入れます。
{}の中にカーソルを入れ、エンターキーを押します。
幅を指定する時は、widthを使います。:(コロン)を入力したら270pxと入力します。
;(セミコロン)でこの部分のコードを閉じます。

これで、ロゴの部分完成です。
tagline調整

文字は白です。
class名を指定する時は、頭に「.」をつけます。
.tagline{color:#ffffff;}と入力すると、クマのごあいさつページの文が白くなります。

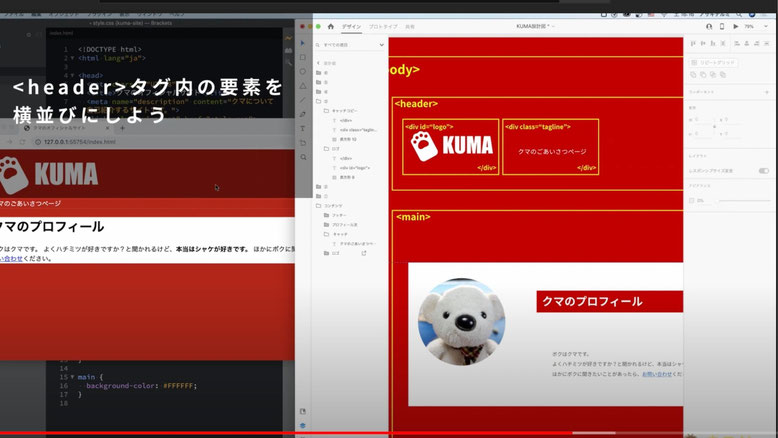
<header>タグ内の要素を横並びにしよう

考え方としてはheaderとしての外枠に対して、中にあるものを一定の規則で並べてくださいということです。
headerの中なので、header{
display:flex
}
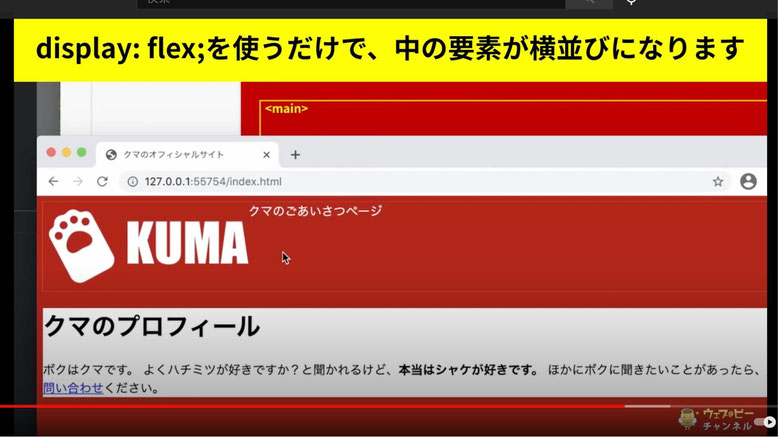
と書いただけで、横並びになります。
↓こんな感じです。

余白を使って、要素の位置をそろえよう

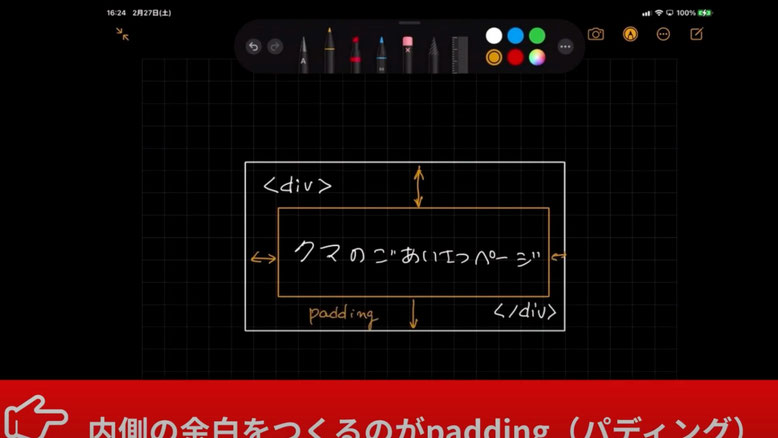
padding(パディング)を使って余白を作ろう。
ちなみに、外側の余白を作るのはmargin(マージン)です。
デザインの方(設計図ではない本当のデザイン)で見ると、(方眼1マス10pxで設定してます)、左は40px、上の余白をざっくり90pxで設定し、後で微調整します。

taglineのカラーの下にpadding-left: 40px;
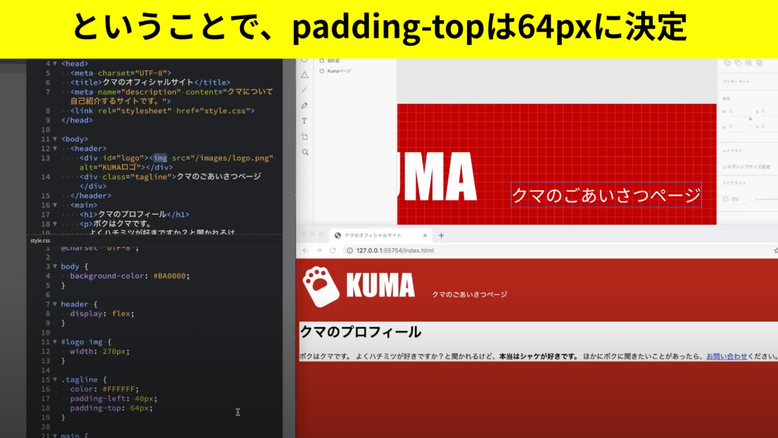
padding-top: 90px;
と入れてみると、下がりすぎましたので
padding-topを64くらいで丁度いいようです。
全体の余白は、最終的に整えますが、これでheaderは整ったということになります。
まとめ

焦らず、確実に覚えて行きましょう。
確実にですよ!
次回は<main>タグの中身を作り込んで行きましょう。

