制作初歩編3です。
前回までの流れは上↑のウェブビー公式チャンネルからどうぞ。
<body>タグの中身を分割しよう
<body>タグの中身を
- <header>
- <footer>
- <main>
に分けましょう!
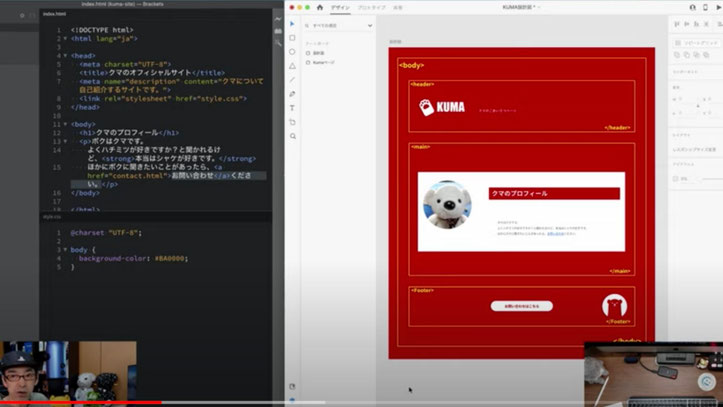
まずは、BracketsとAdobe XDを立ち上げましょう!
<header>タグ

- ページのヘッダーを意味するタグ
- ウェブサイトのロゴや、グローバルナビゲーションなどが含まれたりする
- ウェブ全体に共通して表示される内容を入れる場合が多いタグ
<footer>タグ

- ページのフッターを意味するタグ
- ウェブ文章全体に共通する情報が含まれたりします。
- ウェブページ全体に共通して表示される内容をいれる場合が多いタイプ
<main>タグ

- ページのメインコンテンツを意味するタグ
- そのページ特有の内容を入れるタグ
- 同じページに1回だけ使えます。
3つの要素
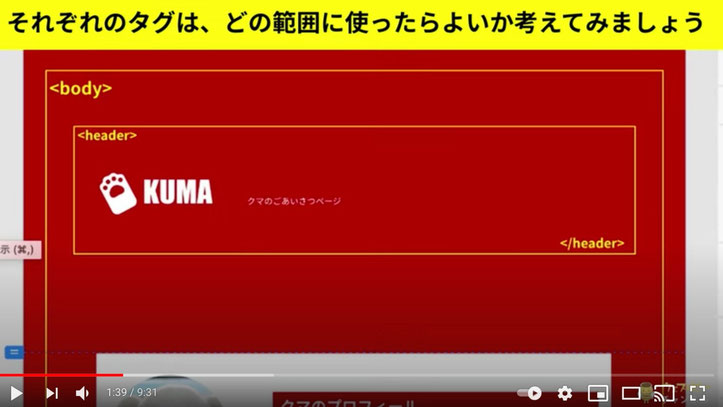
<header>

ロゴマークとキャッチコピー説明文をひとまとめにした部分です。
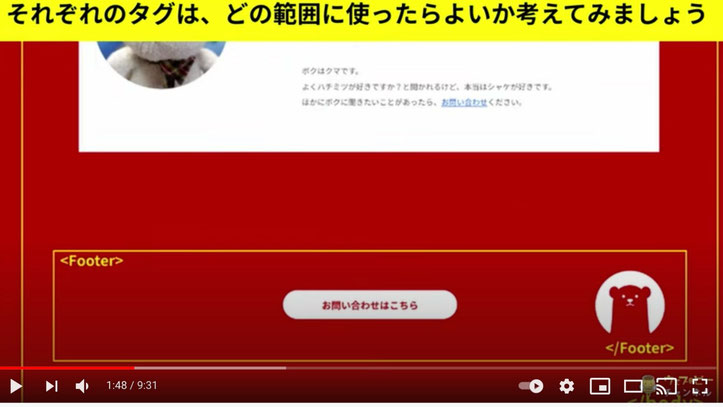
<footer>

お問い合わせと、しろくま(赤クマ?)アイコンを想定します。
<main>

<main>タグはクマのプロフィールの部分になります。
それぞれの役割に合わせて<
<body>タグを分割します。
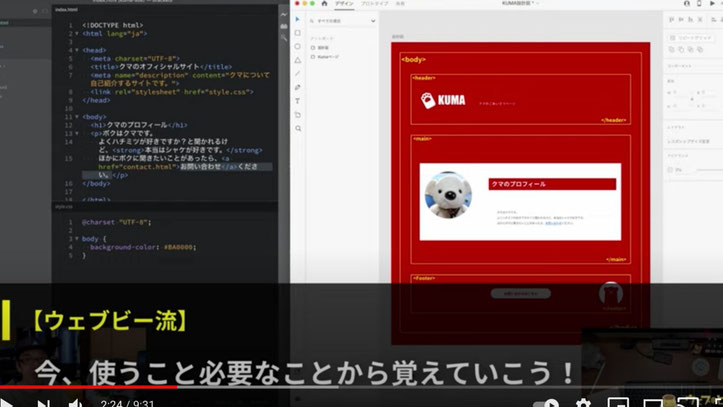
ウェブビー流

基本にそって、使うこと、必要なことから覚えていこう!
Bracketsのコードを書こう

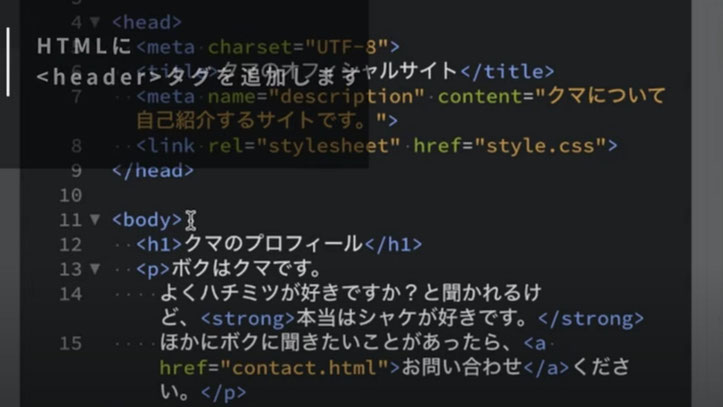
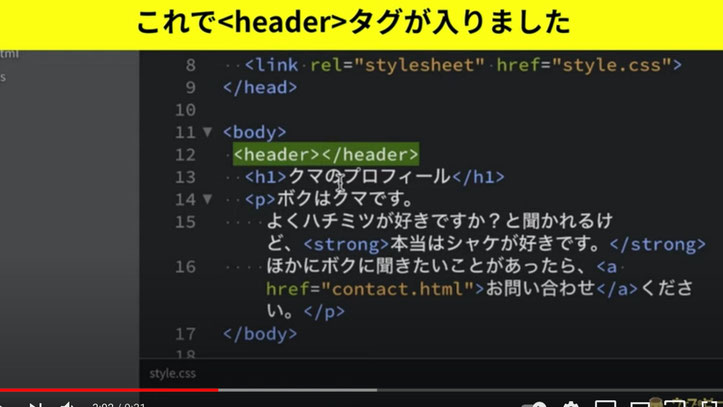
HTMLに<header>タグを追加。
<body>タグの後ろにカーソルを入れてエンターキーを押す。
空行ができたので半角で「header」と入れます。
そして、tabキーを押してください。

開始タグと終了タグができました。

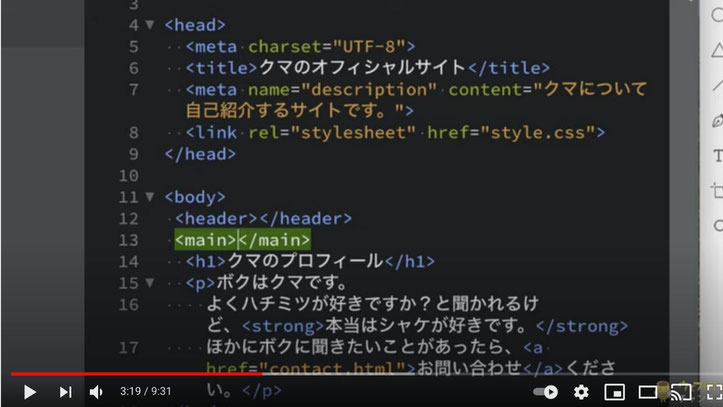
<main>タグを追加します。
</header>のあとにカーソルを入れ、エンターを押す。
次は「main」と入力してtabキーを押します。
<main></main>の中にh1とpを入れ子で入れていきます。
<main></main>にカーソルを入れ、エンターキーを押します。

空行が出来ます。
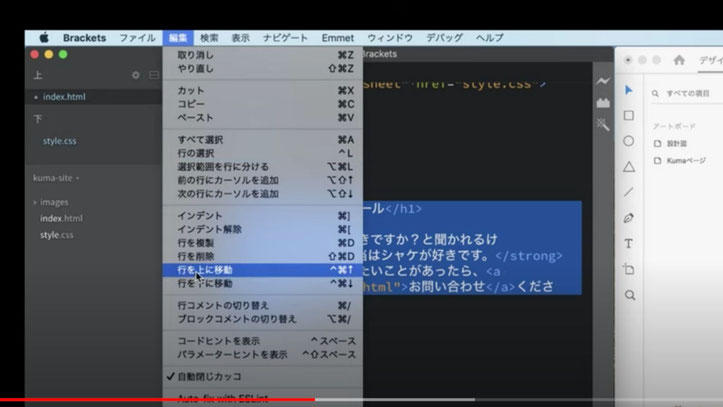
<h1>から</p>までを選択します。
編集メニューから、行を上に移動を選択します。
(行を下げたい時は「行を下に移動」です。)

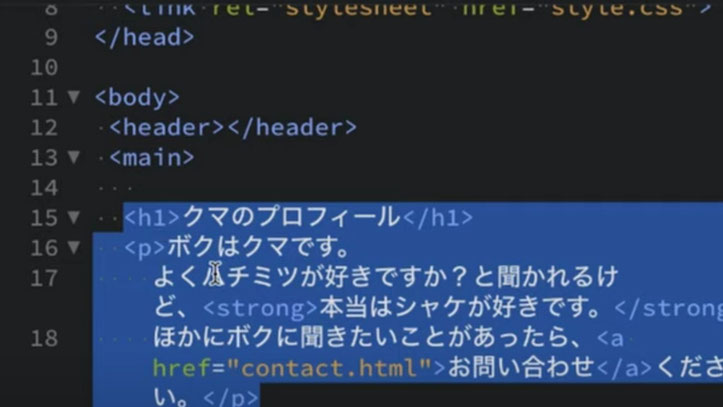
選択した範囲が1行上がって<main></main>タグの間に入りました。
この機能は割と便利なのでショートカットキーを覚えておくといいです。
Macの場合:control+command+↑
Windowsの場合:Ctrl+shift+↑

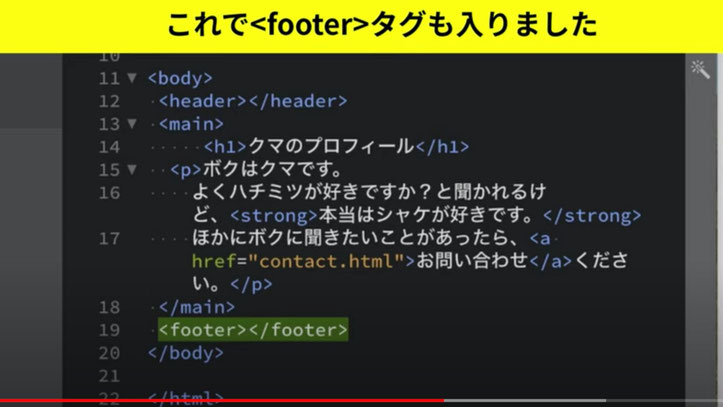
最後にHTMLに<footer>を追加します。
</main>の後ろににカーソルを入れて、エンターキーを押します。
1行空いたところに「footer」と入れてtabキーを押してください。
ここまで出来たら保存をします。

保存の時にインデントの乱れが見えるので、整えてから、保存をするといいです。
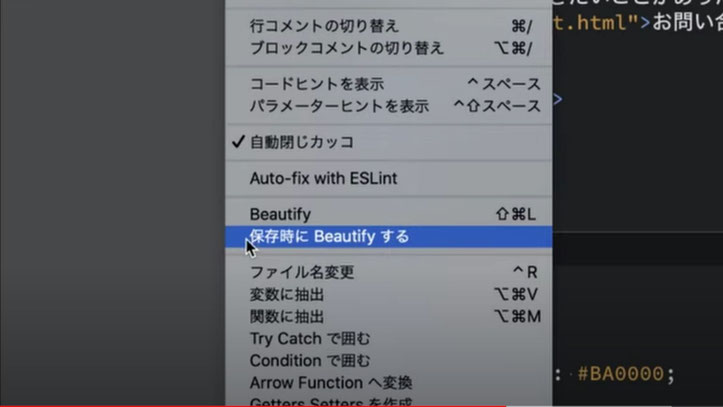
Beautifyで整えてもいいし、編集メニューから「保存時にBeautifyする」を選んで置くと便利ですね。

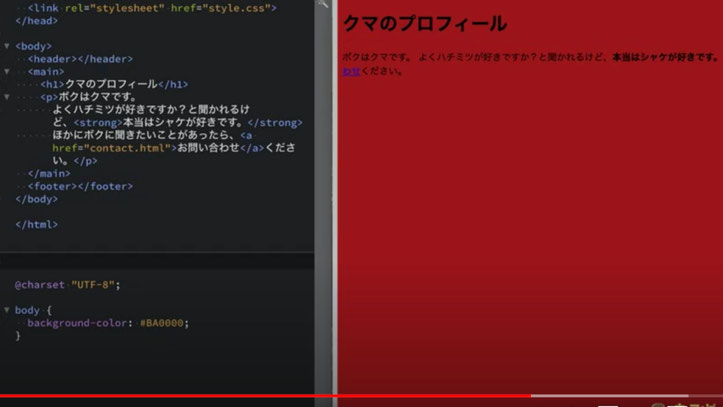
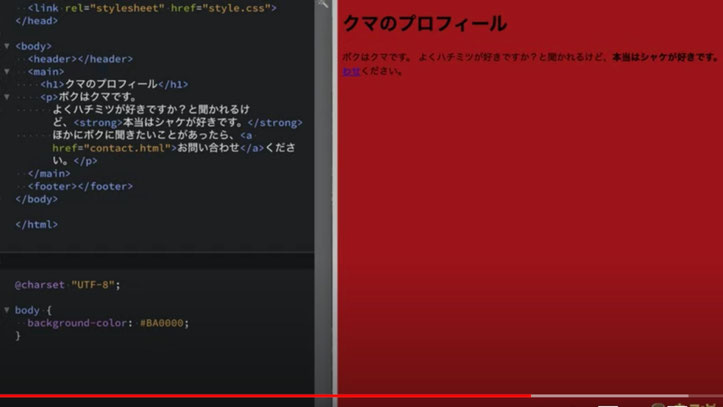
と言っても、タグを追加しただけでは、前回のデザインと何も変わって見えません。

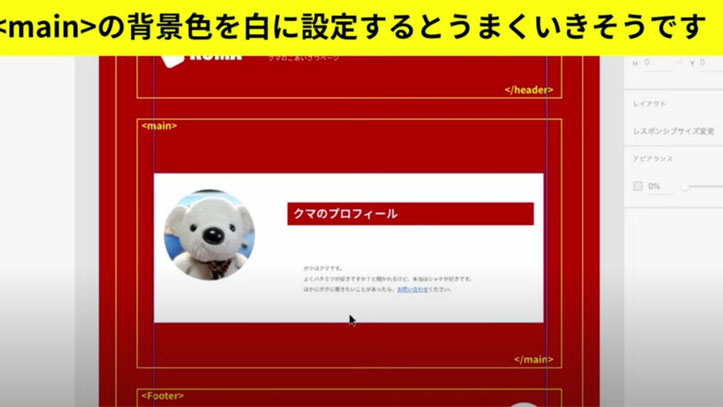
そこで、スタイルシートで<main>タグの背景色を変えましょう!

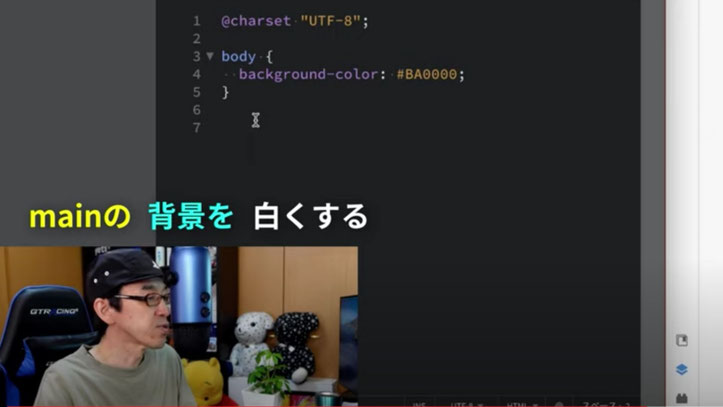
cssの画面でエンターキーを2回押して行を移動します。
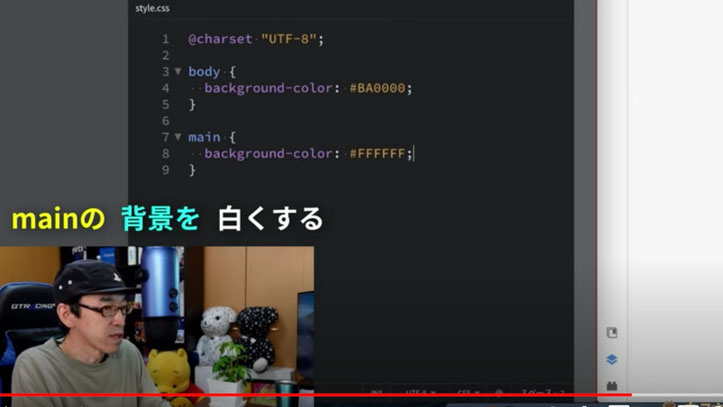
mainの背景を白くしていきます。

main→スペース→{}でエンター→background-color→(カラーコードで統一)#FFFFFF((白)を入力→;

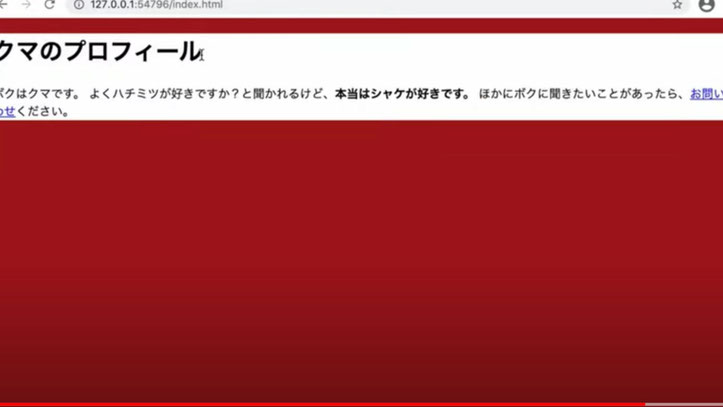
保存すると、クマのプロフィール部分の背景が白になりました。
この白の範囲が、mainタグで囲まれた範囲となります。

次回はheaderタグの中身を作り込んでいきます。
お楽しみに〜!

