エディタとは
- HTMLとCSSのコードが書きやすくなる
- 書くことが楽しくなる

前回のおさらいしたい方はこちらからどうぞ
エディタとは

エディタの紹介
- エディタ
- コードエディタ
- ソースコードエディタ
エディタは、ホームページのコードを書くための道具です。
ぶっちゃけ、呼び方はどうでもいいです。
ここでは、エディタと呼びます。
ネット検索では「コードエディタ」「テキストエディタ」でヒット!
Adobe(アドビ)で作っているBrackets(ブラケッツ)紹介
Bracketsをインストールする方法
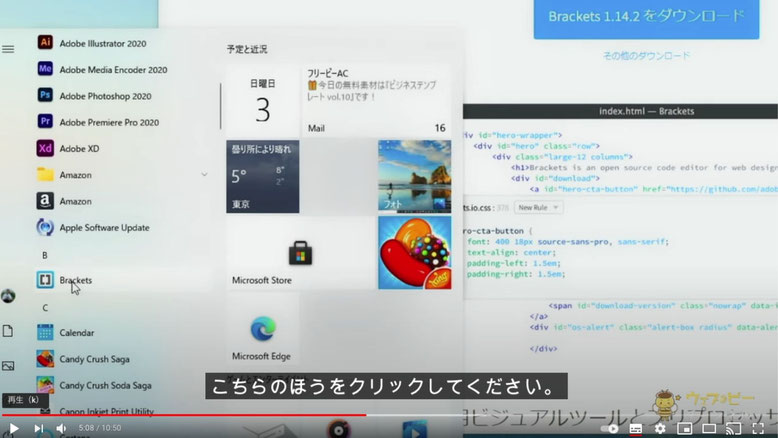
- Google Chromを開く
- Bracketsと検索
- 公式サイトを開く
- ダウンロード(Brackets1・14・2)左下クリック
- 小窓が開いたらNextでインストール(色々できるがキホン「はい」をクリック)
- Finishをクリック
Macも同じ用にインストールして下さい。
- .dmgファイルを開き終わるとBrackets.appをフォルダにドラッグで完成です。
- .dmgファイルはゴミ箱でOK
- Brackets1.4を取り出す。
Bracketsの特徴
WindowsでもMacでも、どちらでも使えます。


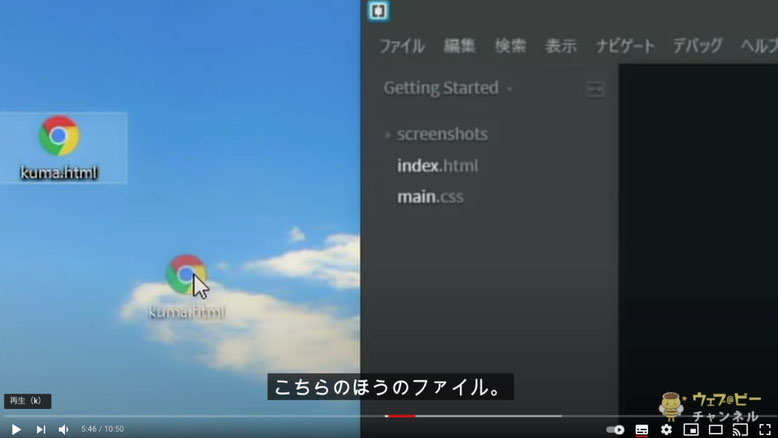
Bracketsを使って見よう。
ここではWindowsを例に取って説明します。
前回作成したkuma.htmlをドラッグします。


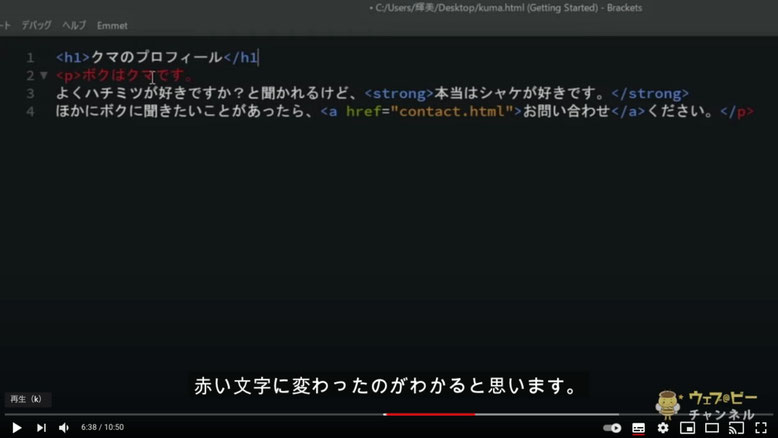
これが、BracketsでのHTMLの見え方です。
前回のメモ帳を使ったHTMLとは見え方が違いますね。
Bracketsは色分けがしてあります。
大きな特徴としては、間違いを見つけやすいことです。
間違いは赤文字で表記されますので、すぐに気づきます。
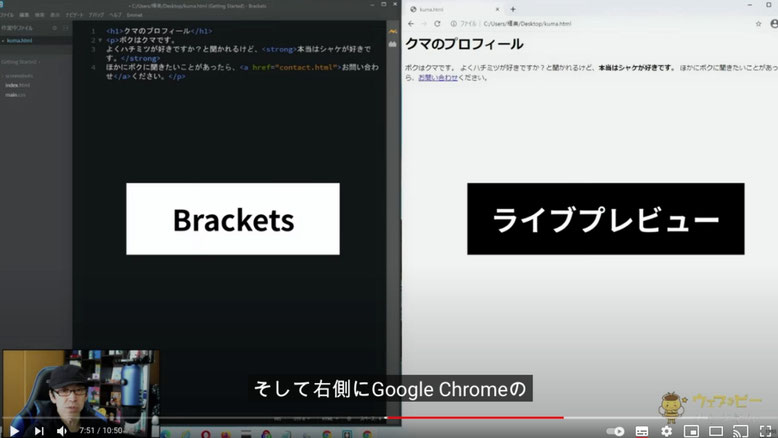
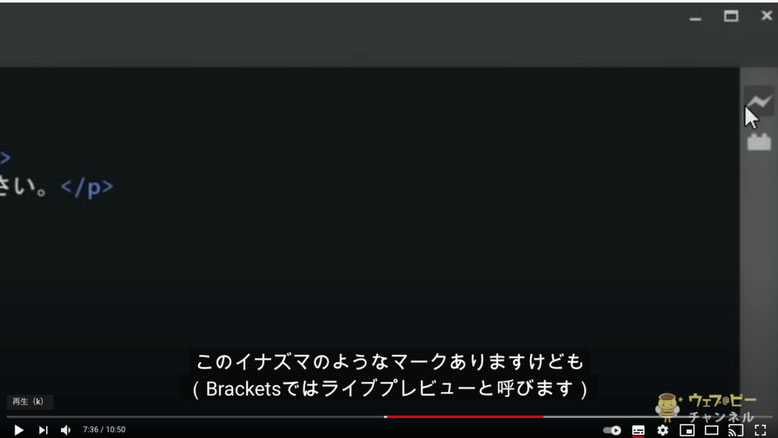
Bracketsのライブプレビュー(前回ではリアルタイムプレビュー)

Bracketsはプラグインで、自分で使いやすいように機能を盛れます。
下記の画像をご参照下さい。
今後の楽しみですね。

次回からは、BracketsでHTMLを書いて行きます。
”いい道具を揃えると、仕事が楽しくなる”
